こんにちは!!
ケーキです♪♪
最近のアニメでは異世界ものが多いですよね。
その中でも私は召喚される系が好きだったりします!
そんな好きをVRChat内でもできたらいいなぁと思っていたところ、
なんとパーティクルなどを使ったアニメーションで召喚を再現できるとのこと。
巷では”ログインエモート”とも言われてるそうな・・・
これはさっそくやってみねばと思い、実際に作ってみましたので
その作成方法をご紹介いたします!!
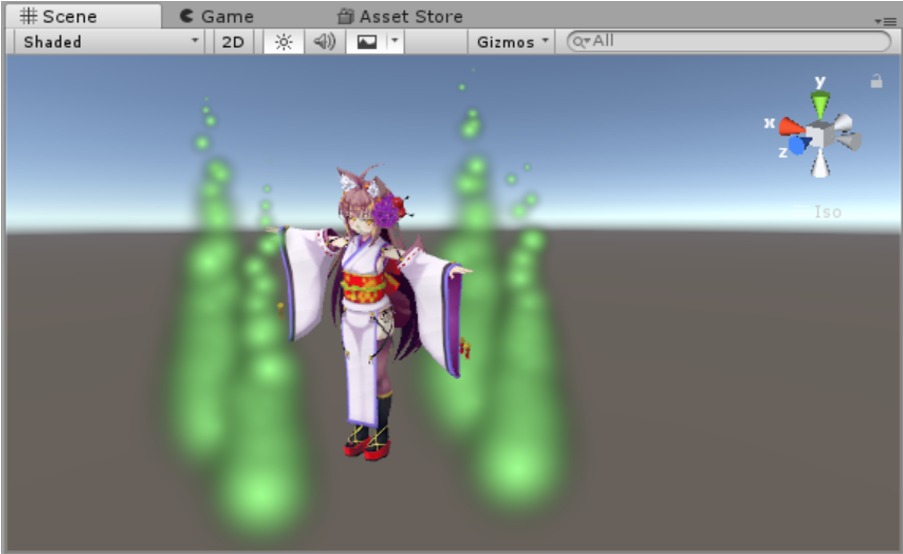
ちなみに今回作ったものはこちらになります↓↓↓
目次
準備物
アバターモデル
まずは召喚用のアニメーションを付けるアバターモデルを用意しましょう。
私は今回は冒頭の動画でもありますが、くろちゃん様(Twitter:@All_Alone_kuro)が作成したくろちゃん(分霊)モデルを使用させていただきます。

作業編
パーティクル作成
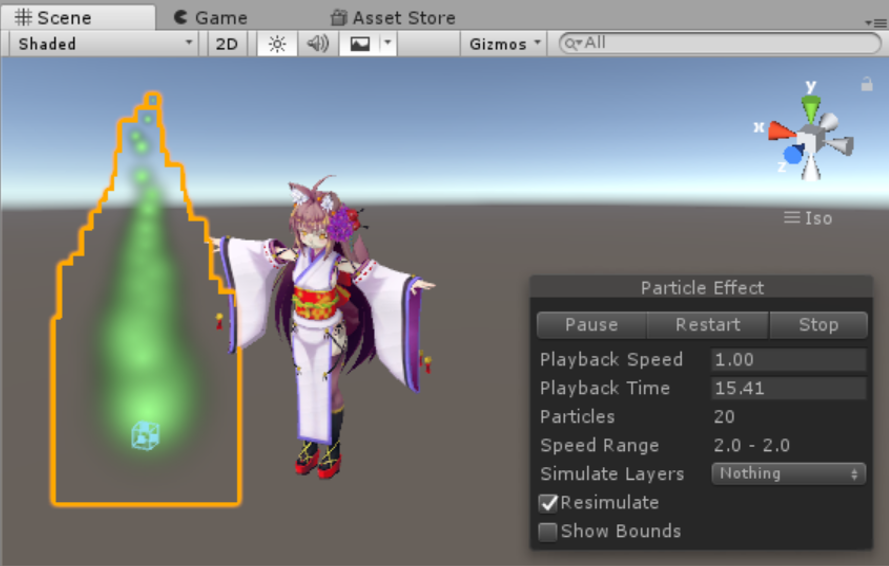
まずは動画内で回っていた緑の炎っぽいパーティクルを作成していきます。
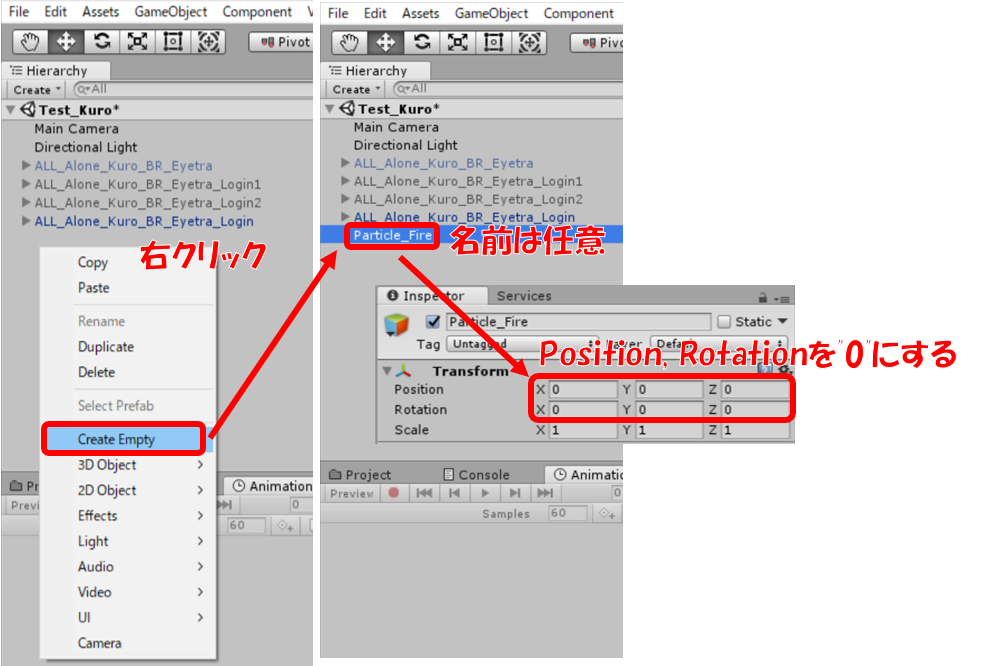
複数のパーティクルをまとめて使いやすくするためにHierarchy内で右クリックをして”Create Empty”を作成します。
(名前は任意です。今回は”Particle_Fire”としました。)
また、作成したオブジェクト”Particle_Fire”のInspector内にあるトランスフォームを”0″に変更しました。

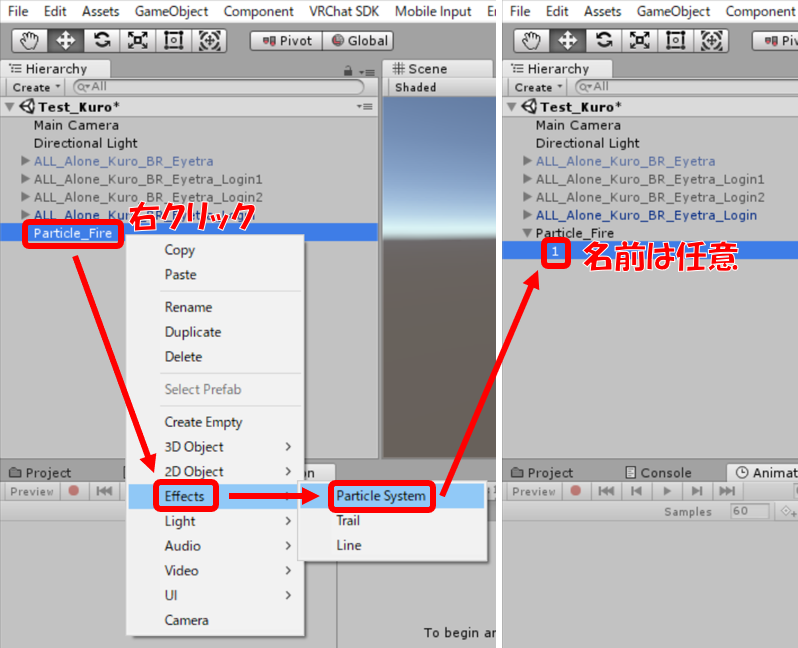
上記で作成した”Particle_Fire”で右クリックして”Effects”→”Particle System”を選択
新しくできたパーティクルの名前は任意です。(今回は”1″としました)

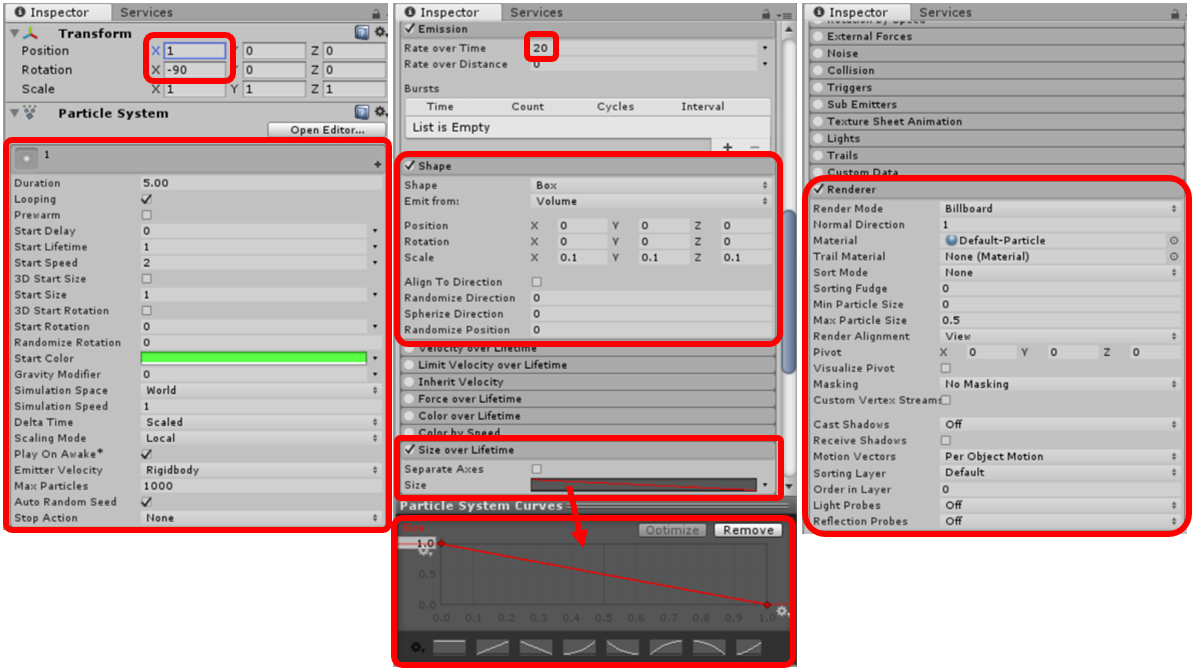
このパーティクル”1″の設定(Inspector内)は以下のようにしました。


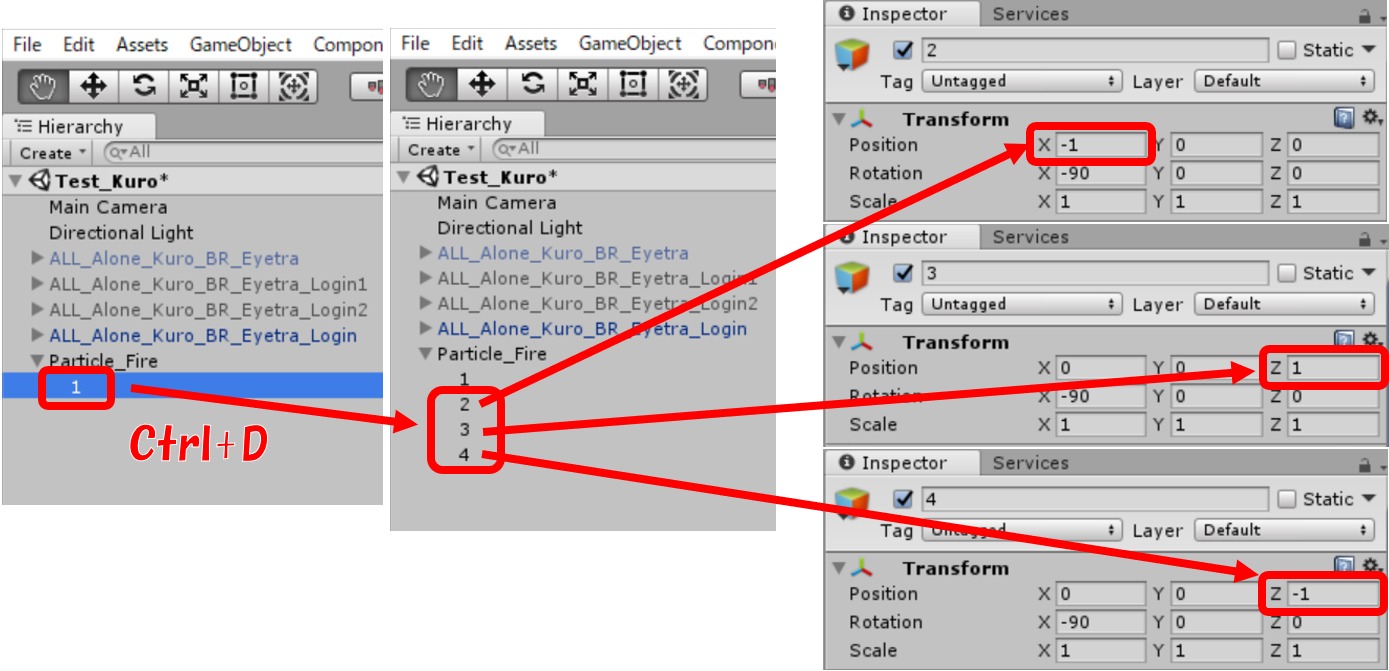
上記で作成したパーティクル”1″をCtrl+Dで複製し(名前は”2″,”3″,”4″)トランスフォーム内の数値を以下のようにしました。


アバターモデル内構造変更
アニメーションを作成するにあたり、最低限のアニメーションで済むようにアバターモデル内の構造を変更していきます。
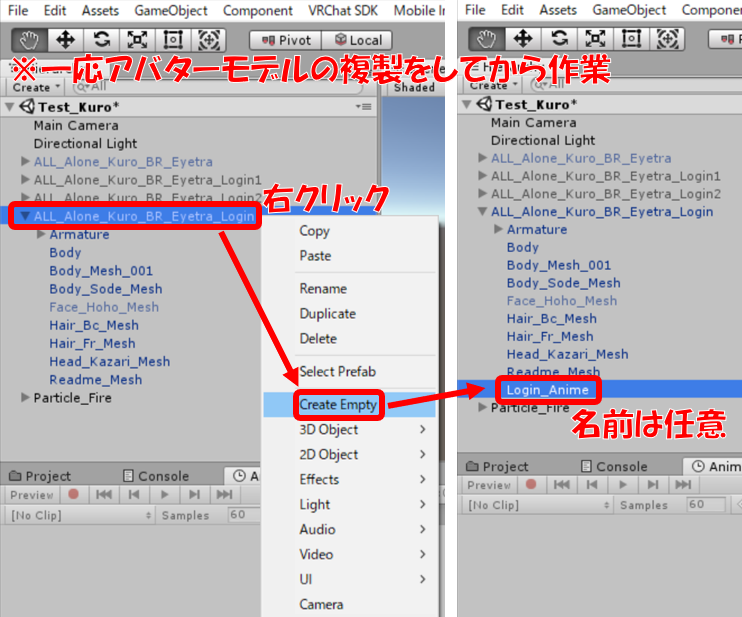
まずはモデル内にオブジェクト(空フォルダ)を作成します。右クリック→”Create Empty”
名前は任意です。今回は”Login_Anime”にしました
(※一応アバターモデルの複製はしておきましょう。)

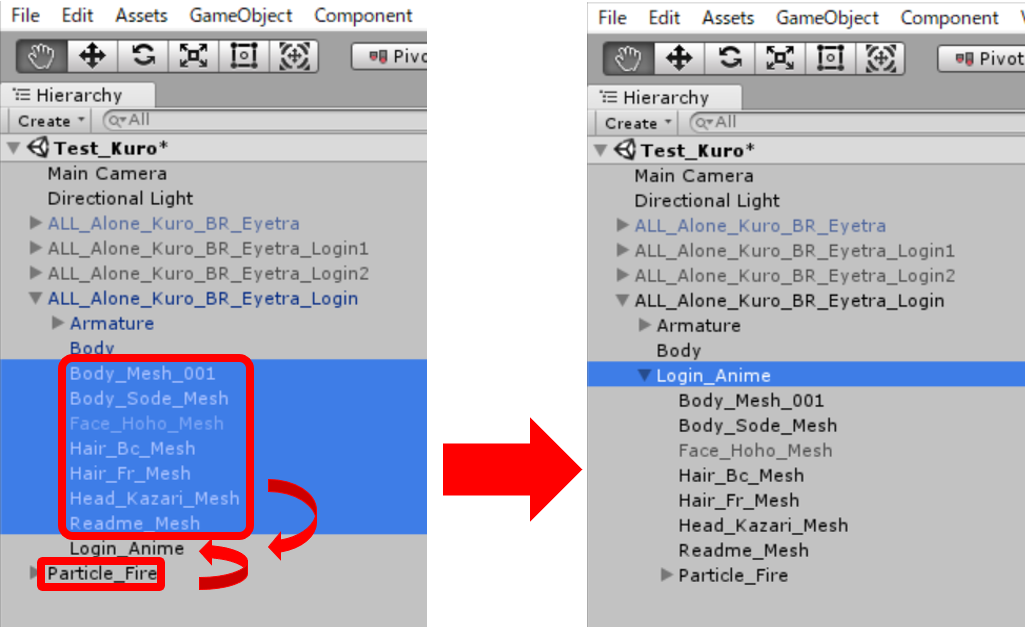
上記で作成した”Login_Anime”にアイトラ,リップシンクで使用している以外のメッシュオブジェクトを入れましょう。
アイトラ・リップシンクのツリー構造を変更すると動作がしなくなるため(設定し直さなければならなくなる)
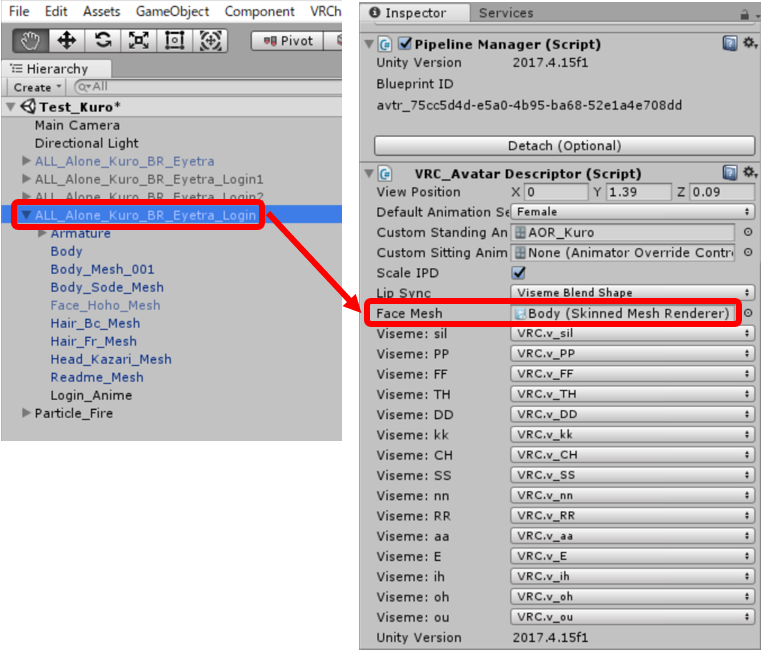
リップシンクで使われているメッシュオブジェクトは”VRC_Avator Discriptor”で見ることができます。

確認した後、リップシンクのメッシュ(今回で言うと”Body”)以外を先ほどの”Login_Anime”に移動する。
また、同時に先ほど作ったパーティクルも移動する。

ここまでできましたら、次にアニメーションクリップを作成してパーティクルを表示したり、回転させたり、アバターモデルの表示設定などを進めていきます。
アニメーション作成~パーティクル編~
ではここから実際に召喚アニメーションの要となるアニメーションの作成をしていきます。
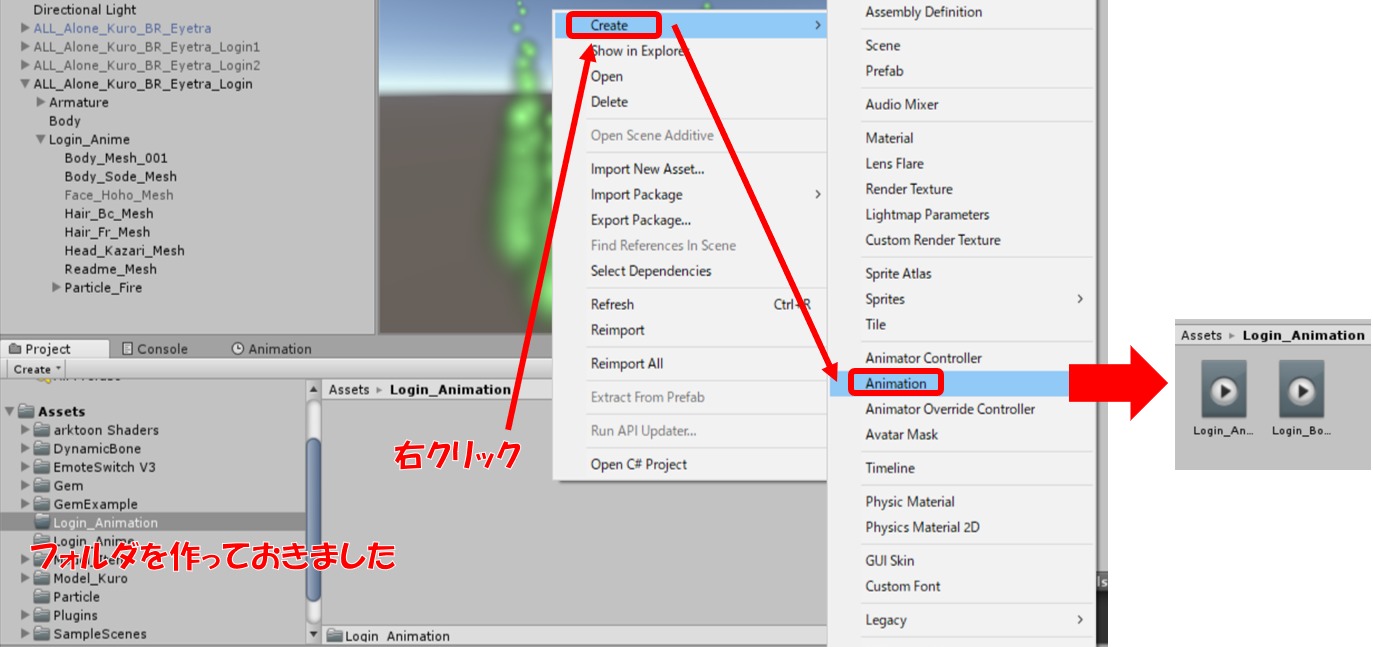
まず最初にアニメーションクリップを2つ作成します。
(名前はテキトーでいいです。今回は”Login_Body”と”Login_Anime”にしました)

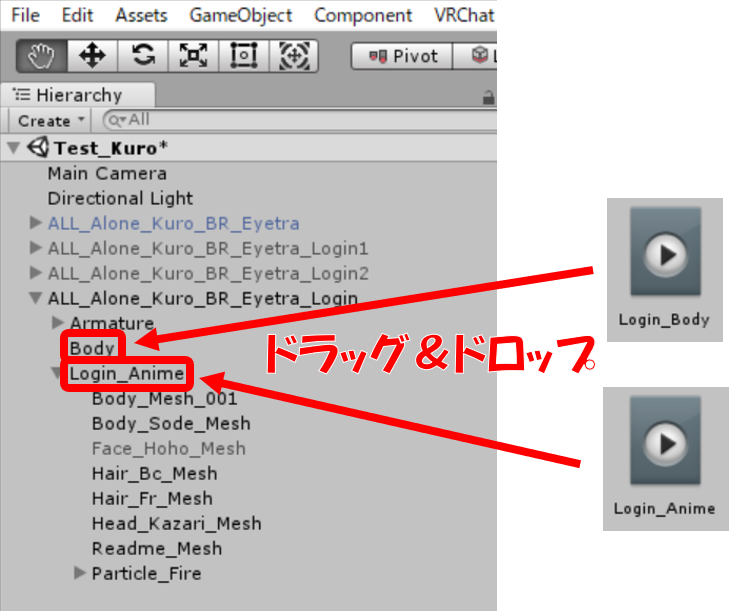
作成したアニメーションクリップをメッシュオブジェクトにドラッグ&ドロップします。

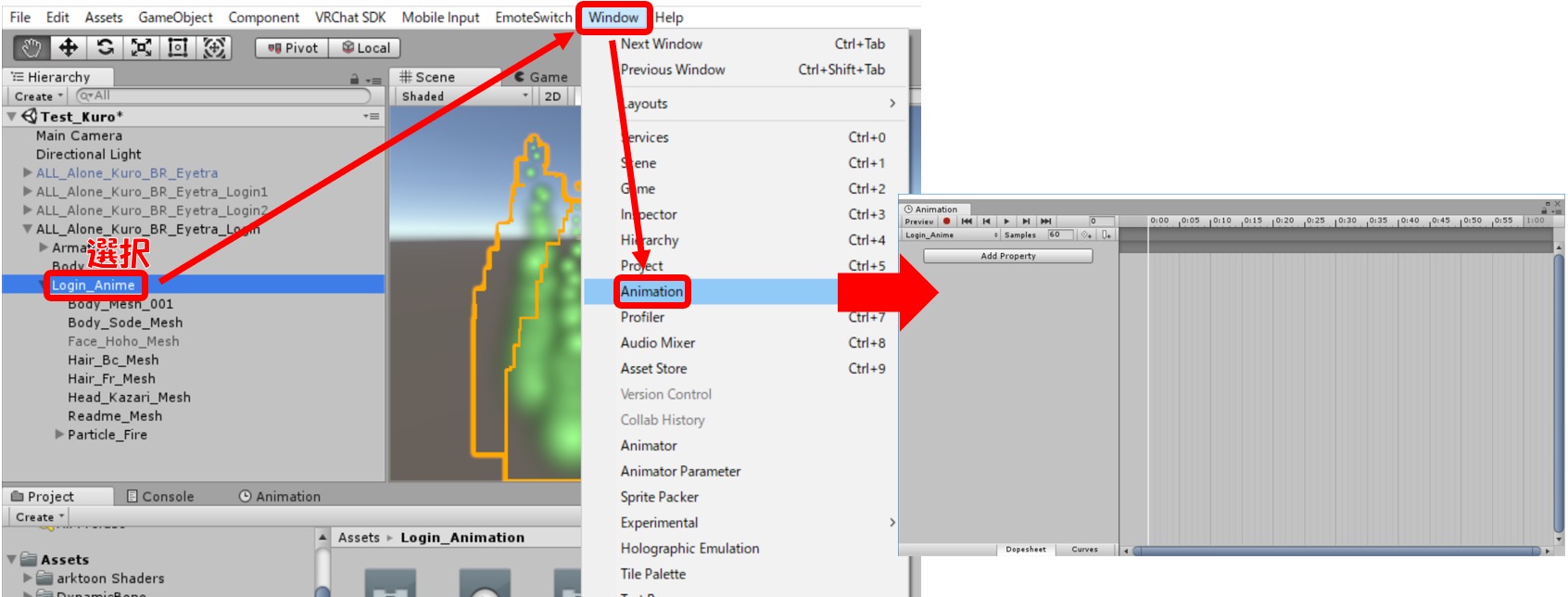
ここまで来ましたら、まずはパーティクルから進めていきますので”Login_Anime”を選択し、メニューバーから”Window”→”Animation”を選択

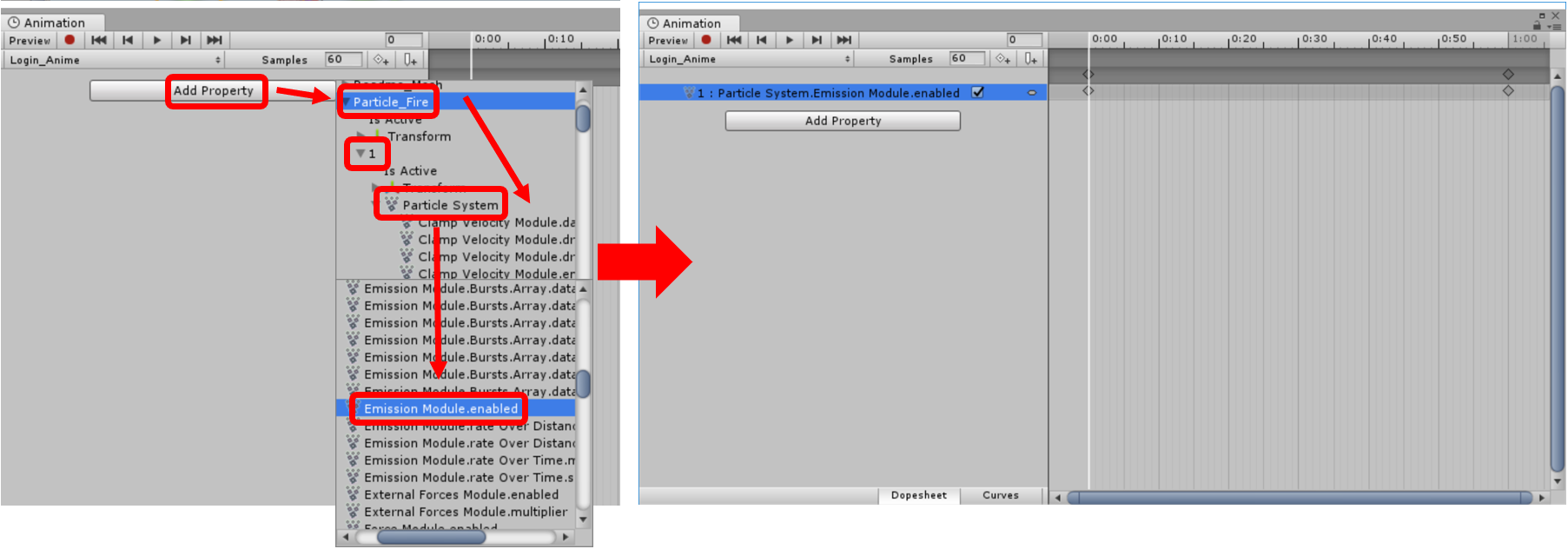
表示したウィンドウ内で”Add Property”を押し、”Particle Fire”→”1″→”Particle System”→”Emission Module.enabled”を追加(右側の+ボタン)

追加した項目のチェックが入っている状態でパーティクルが出るようになります。
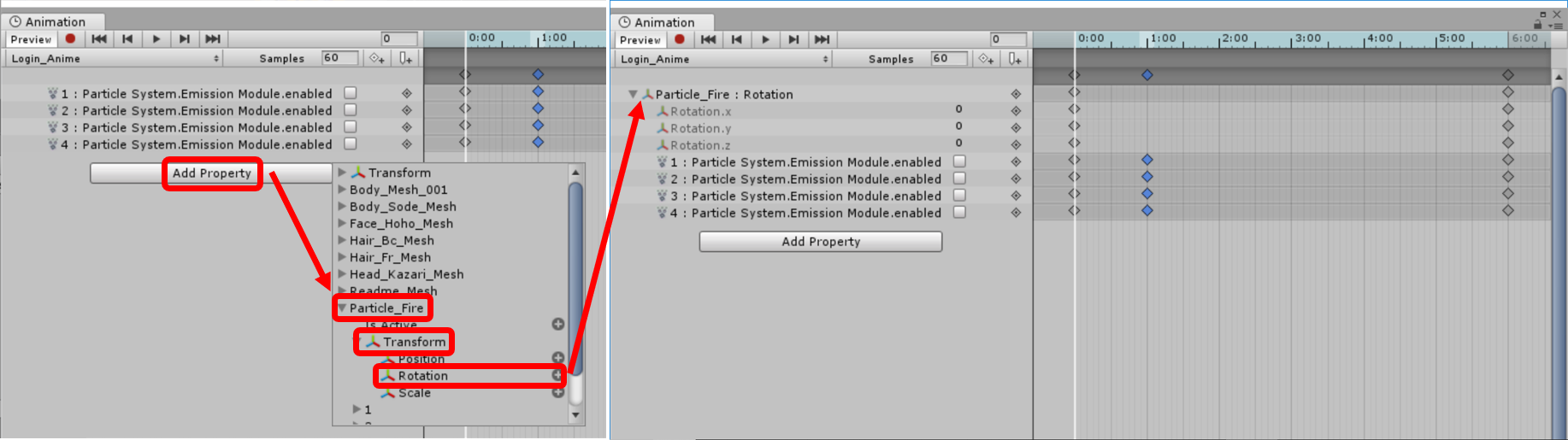
残りの”2″,”3″,”4″も同じく追加した状態でタイムテーブルを作成しました。
開始から1秒間はパーティクル非表示(チェックなし)、1秒から6秒になるまではパーティクル表示(チェックあり)、6秒になったらパーティクル非表示(チェックなし)としました。

次に出したパーティクルを回転させていきます。
同じウィンドウから”Add Property”→”Particle Fire”→”Transform”→”Rotation”を追加する

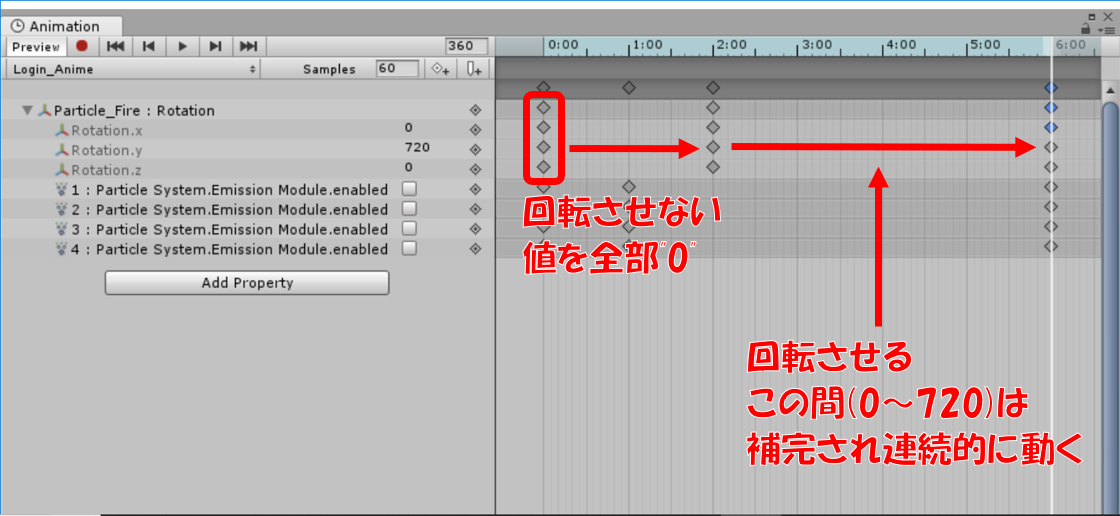
これを以下のように設定しました。
開始から2秒までは回転せずに、2秒から6秒でy軸に対して720°(2回転)するように設定

ここまででパーティクル編の設定となります。
アニメーション作成~アバターメッシュ編~
パーティクルの設定お疲れ様でした!
次にアバターモデルを任意のタイミングで透明な状態から出現させるようなアニメーションを作成していきます。
ただポンッと出現させるだけだと味気がないので、白く発光した状態から徐々に元の色に戻っていくようにします。
アニメーションを作るにあたりパーティクルでも使用したアニメーションのウィンドウを使用します。
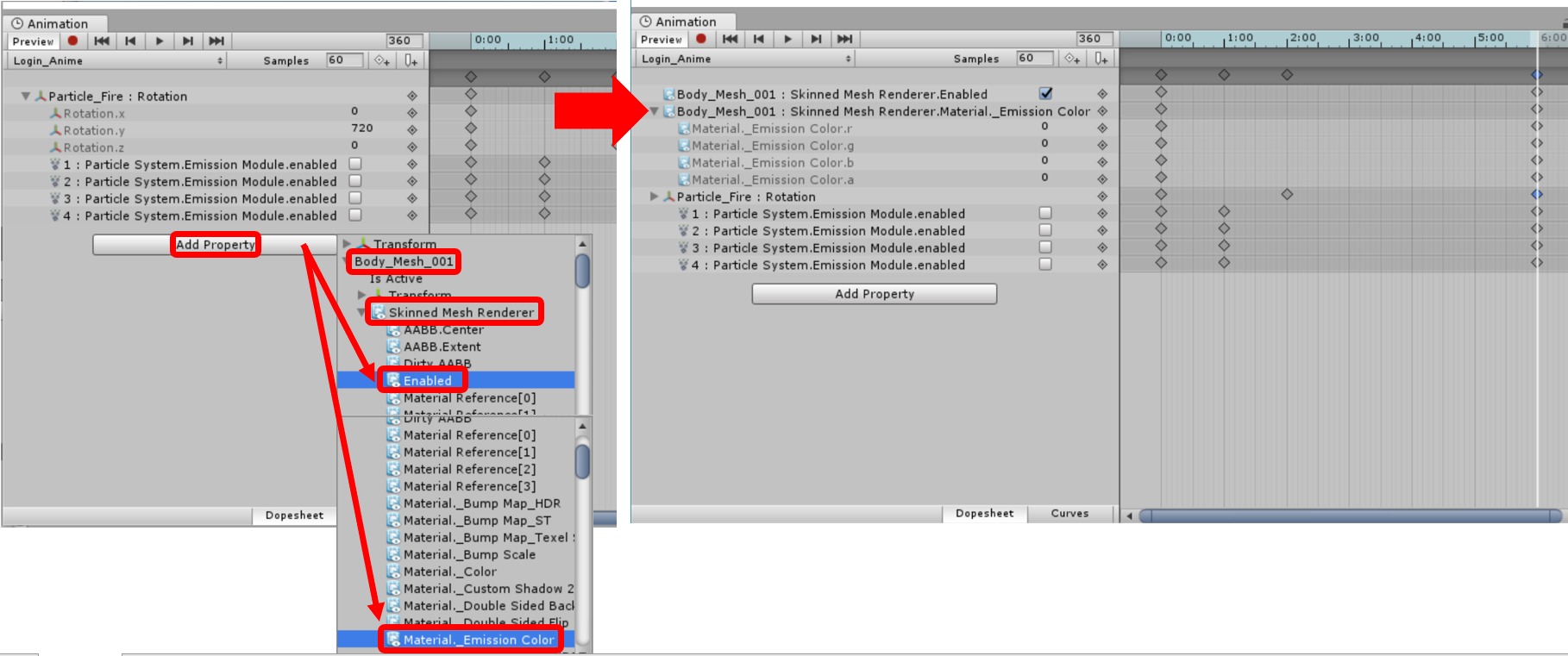
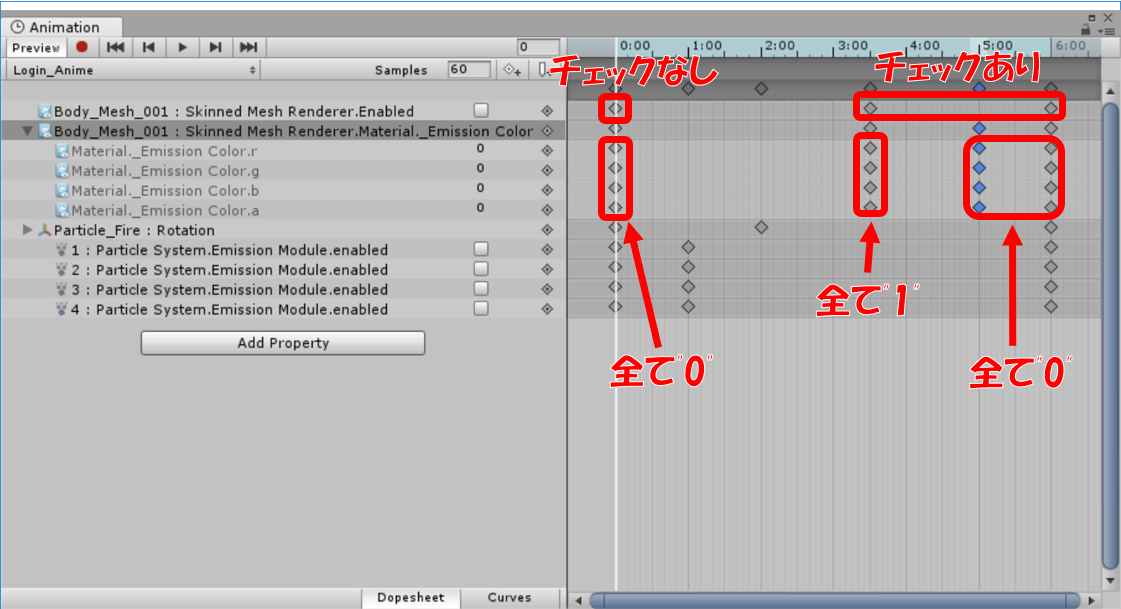
“Add Property”→”Body_Mesh_001″→”Skinned Mesh Renderer”→”Enabled” & “Material._Emission Color”を追加する
Enabledのチェックはメッシュオブジェクトの表示(チェックあり)/非表示(チェックなし)
Emission Colorは値を変えることで任意の色に発光させることが可能になります。(今回白く光らせたいので各種に”1″を入れていきます)

これをアニメーションウィンドウ上で発光させながら出現したい位置に設定していきます。
私は開始から3.5秒後に白く発光させた状態で出現させ1.5秒かけて発光状態を解除するように設定しました。

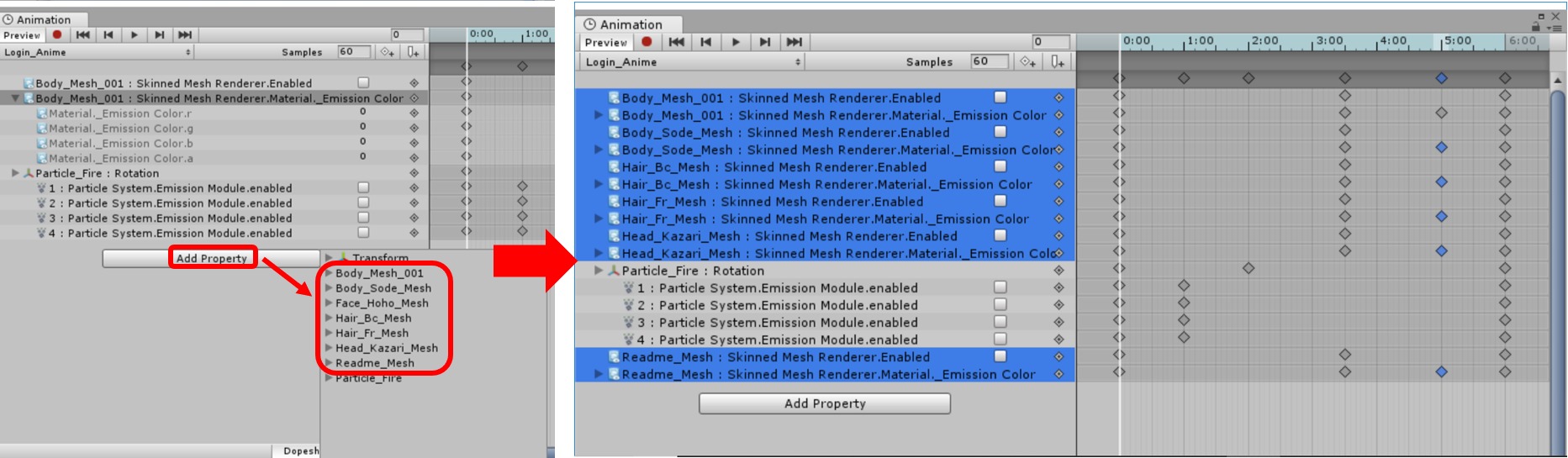
そしてこの設定を表示させたいメッシュオブジェクト全てに同じ設定をする。

これで最後になります。
上記で設定したメッシュオブジェクトの出現方法を”Body”側のアニメーションクリップにも設定する。
(今回だと、開始から3.5秒後に白く発光させた状態で出現させ1.5秒かけて発光状態を解除する設定)

お疲れ様でした!!
以上で設定は終了となります♪♪
あとはこのアニメーションを設定したアバターモデルをアップロードすればログイン時、ワールド移動時にアニメーションが再生されるようになります。
Special Thanks !!
本記事を書くにあたり、技術情報の共有・教えていただいた方
いしだえいと様 @ishida_eight
本当にありがとうございました!!!
最後に
いかがでしたか??
作業量は少し多めな気がしますが、このパーティクルを自分好みにすることで
オンリーワンな召喚アニメーションも自作することができるのです♪♪
本当にUnityひいてはVRChatは何でもできて楽しいものだと思います!!
ではでは今回はここまで!
最後まで読んでいただきありがとうございました~♪


















 おはまるじゃ!
おはまるじゃ!


