こんにちは~♪♪
ケーキです!
みなさんVRChatで普段から使われているシェーダーは何でしょうか?
私は去年(2018年)の6月からずっと「Cubed’s Unity Shaders」でした。
Cubedシェーダーは設定がとても簡単で使い勝手が良いと個人的には思っております。
VRCを楽しんでいると、肌の質感が奇麗な方や自然な影の付け方などいろいろあり、
私もやりたいと思い聞いてみたところ”Arktoon-Shaders”がいいよ~との声を多数いただきました。
Arktoon-Shadersとは何ぞやと・・・説明欄を見てみると
”「VRChatワールドのライティングを可能な限り尊重する」という思想のもとに本シェーダーを作成しました。”
synqark様によるVRChatのために作られたシェーダーとのことで、これは使ってみなければ!!
とういことで今回はこの”Arktoon-Shaders”を使っていきながら簡単なご紹介をしていきます。
目次
準備物
Arktoon-Shaders
ますは今回の主役の”Arktoon-Shaders v1.0.1.1”(synqark様制作)をダウンロードしてきましょう。
DL後、解凍をすると中身にはUnitypackageが入っていますのでこちらをインポートしましょう。

シェーダーを適用したいアバター・モデル
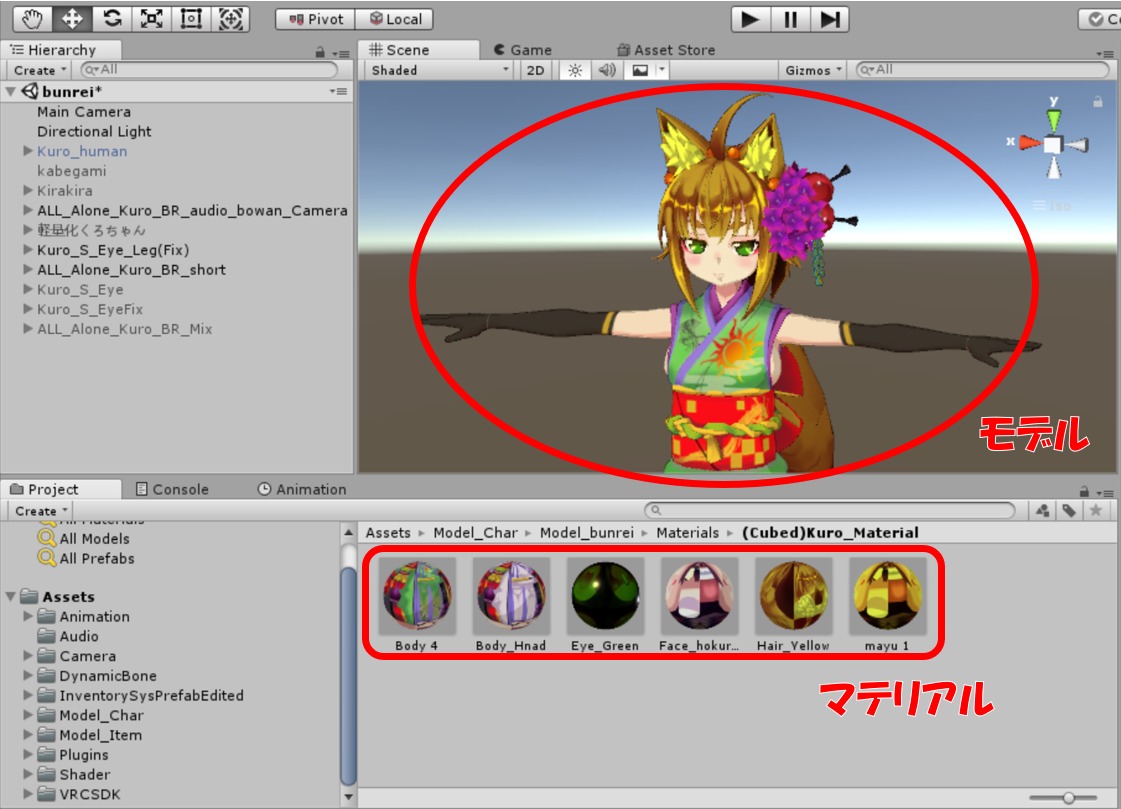
私が今回使用するアバターモデルはくろちゃん様(Twitter:@All_Alone_kuro)が作成したくろちゃん(分霊)モデルを使用させていただきます。
(既にケーキ仕様に改変はしてありますが)
またモデルに使用しているマテリアルも用意します。

シェーダー設定していこう
Arktoon-Shadersのインポート
まずはシェーダーをインポートしましょう。
Unityでのインポート方法は、
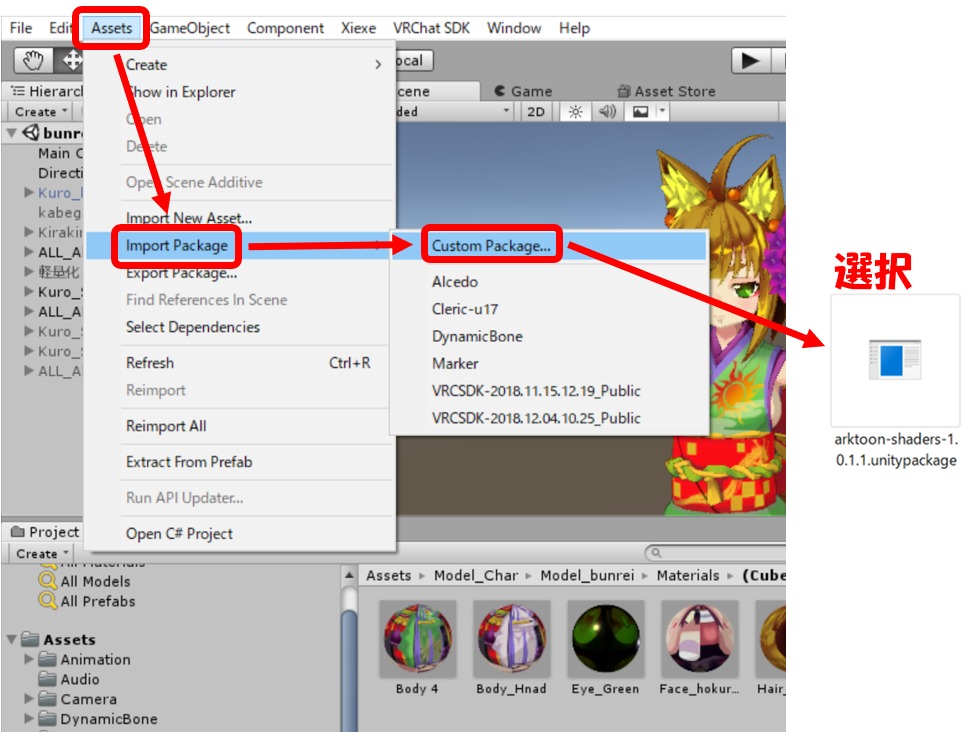
Unity上メニューバーより、「Assets」→「Import Package」→「Custom Package…」より対象のunitypackageを選択してください。

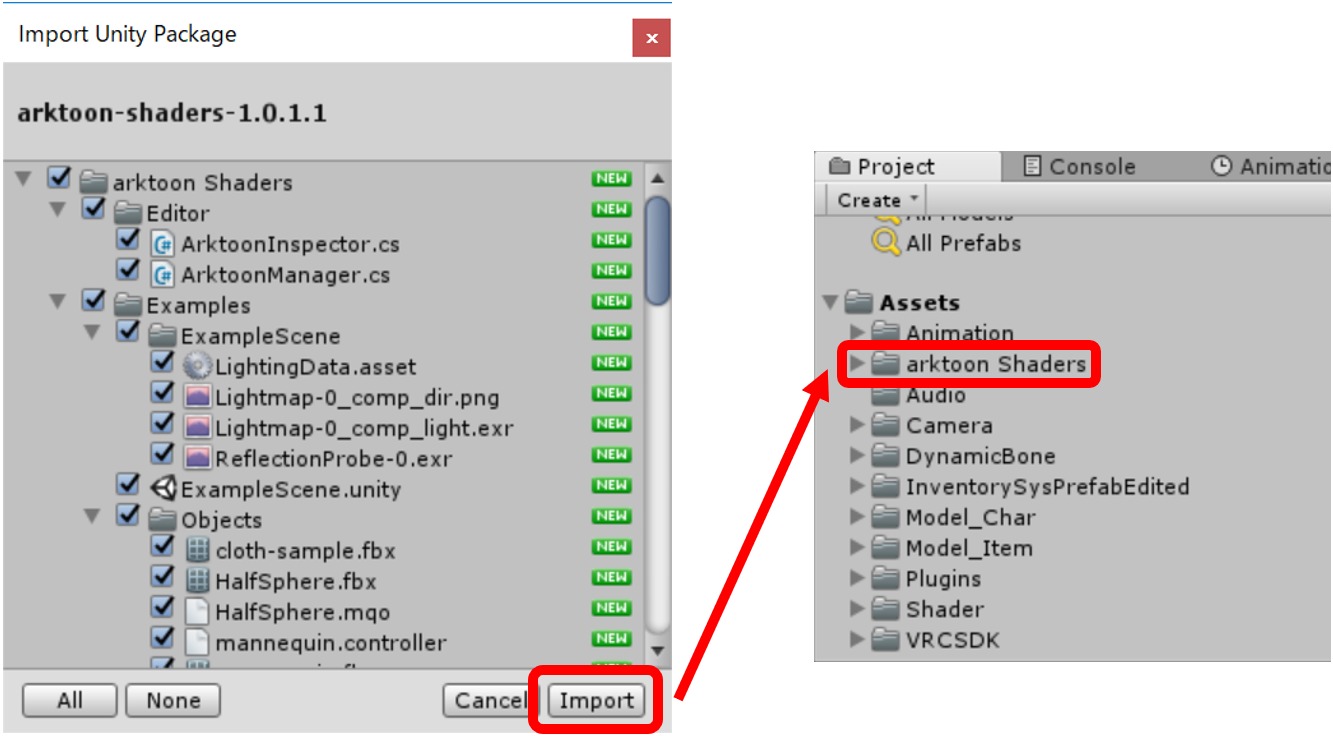
新たに表示されたウィンドウから「Import」を選択、
インポート後Unity内Projectに「arktoon Shaders」が追加されていれば完了です。

マテリアルのシェーダー変更
アバターに設定するマテリアルのシェーダーを”Arktoon-Shaders”のものに変更していきましょう。
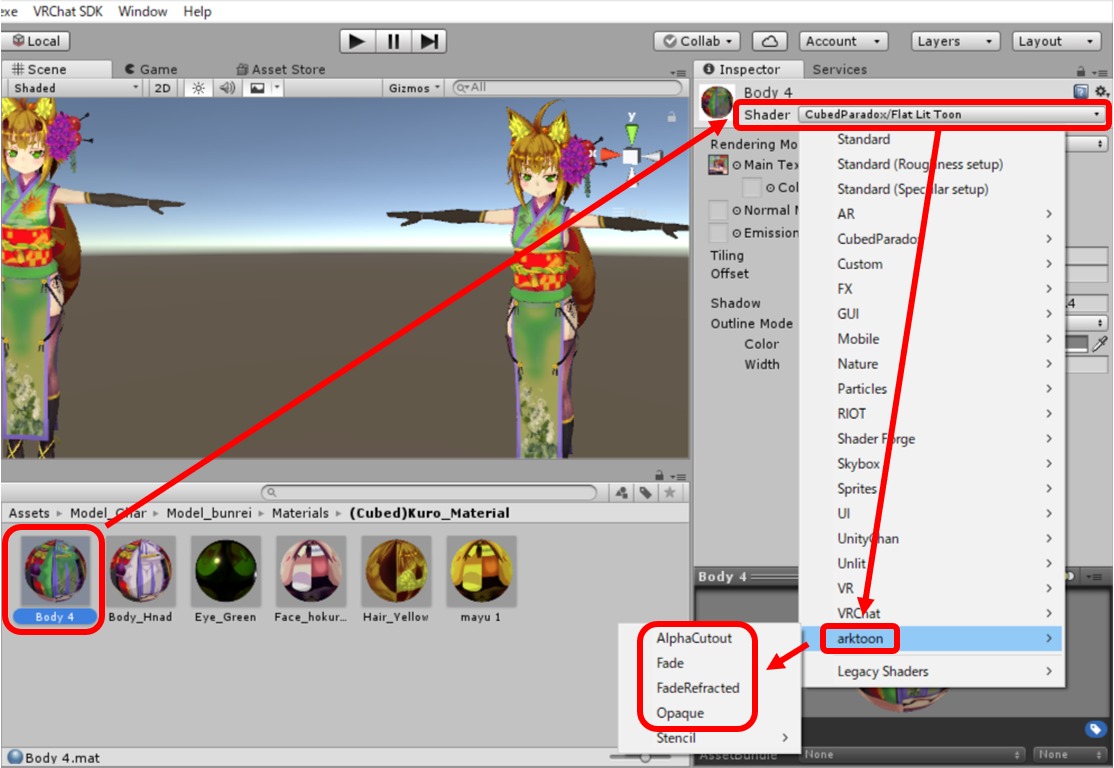
シェーダーを変更したいマテリアルを選択、Unity右側のInspectorから”Shader”をクリック、
出てきたリストから”arktoon”にカーソルを合わせる。シェーダーに種類があるので使用用途に分けて使い分けてください。
(今回私のマテリアルでは全て”arktoon – Opaque”に設定してあります。)

シェーダーの種類
●Opaque
テクスチャに透明部分がなく、純粋に表示だけの場合に使用
●AlphaCutout
テクスチャの透明部分と透明でない部分がくっきり分かれている場合に使用
●Fade
テクスチャに半透明部分などがある場合に使用
●FadeRefracted
テクスチャに半透明部分があり、その奥の映像風景を屈折させたい場合に使用
使用マテリアルを全部Arktoonに-Opaqueに変更しCubedと比較したものが以下になります。

このままアップロードしてもよいのですが、私的にやってみたい機能がいくつかありましたのでそれらを紹介しながら設定していきたいと思います。
影のぼかしなどの設定【Shadow】
ワールドには光源(ライト)があり、その光を受けるとアバターにも影ができます。
その陰をできるだけ自然になるようにぼかしなどの調整をしていきます。
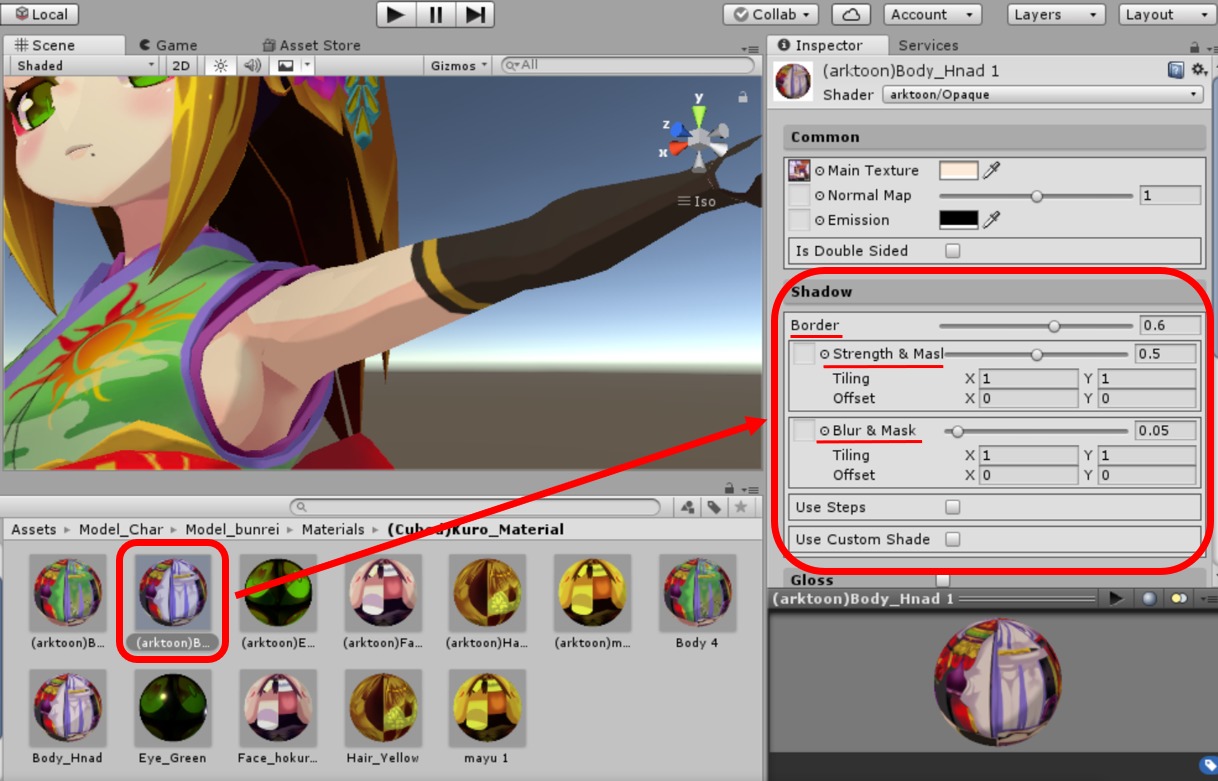
くろちゃん(分霊)の腕部分に設定されているマテリアルを選択しInspector内の”Shadow”項目で調整ができます。
その中で主に使用するのが”Border”,”Strength&Mask”,”Blur&Mask”です

●Border
影の境目の場所を決めることができます。
●Strength & Mask
影の明暗をスライダーで調整ができます。
●Blur & Mask
影の境目にグラデーション効果を入れることができます。
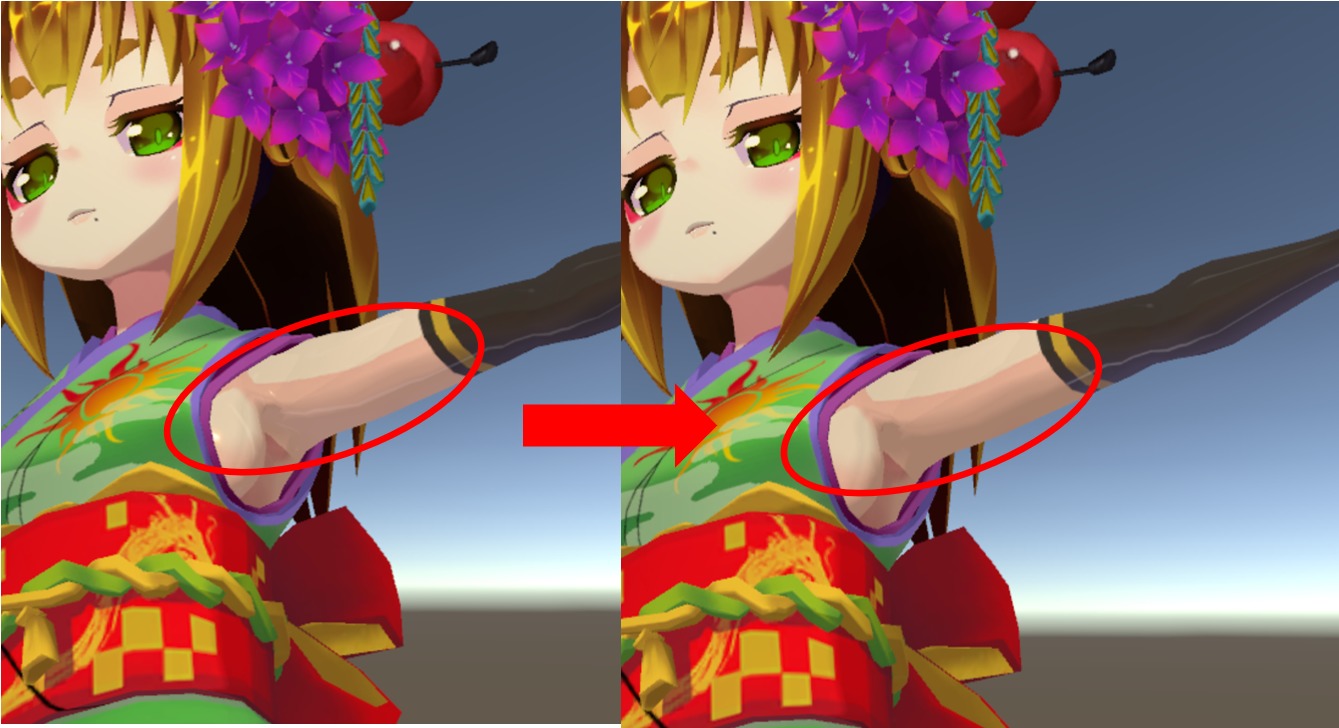
Scene内アバター、マテリアルを見ながら上記3つを設定していきます。
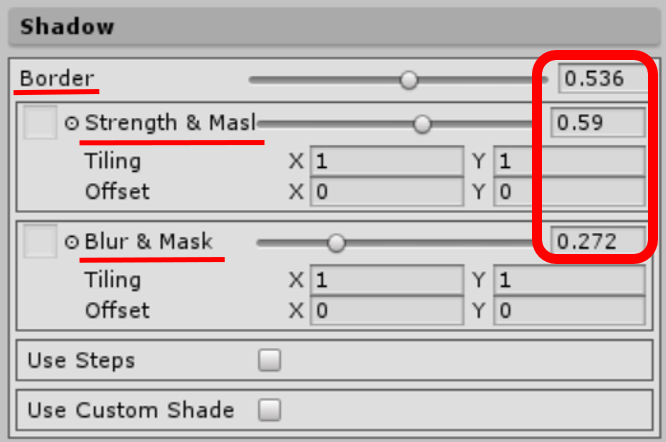
スライダーをかりかりしながら調整した結果がこちら

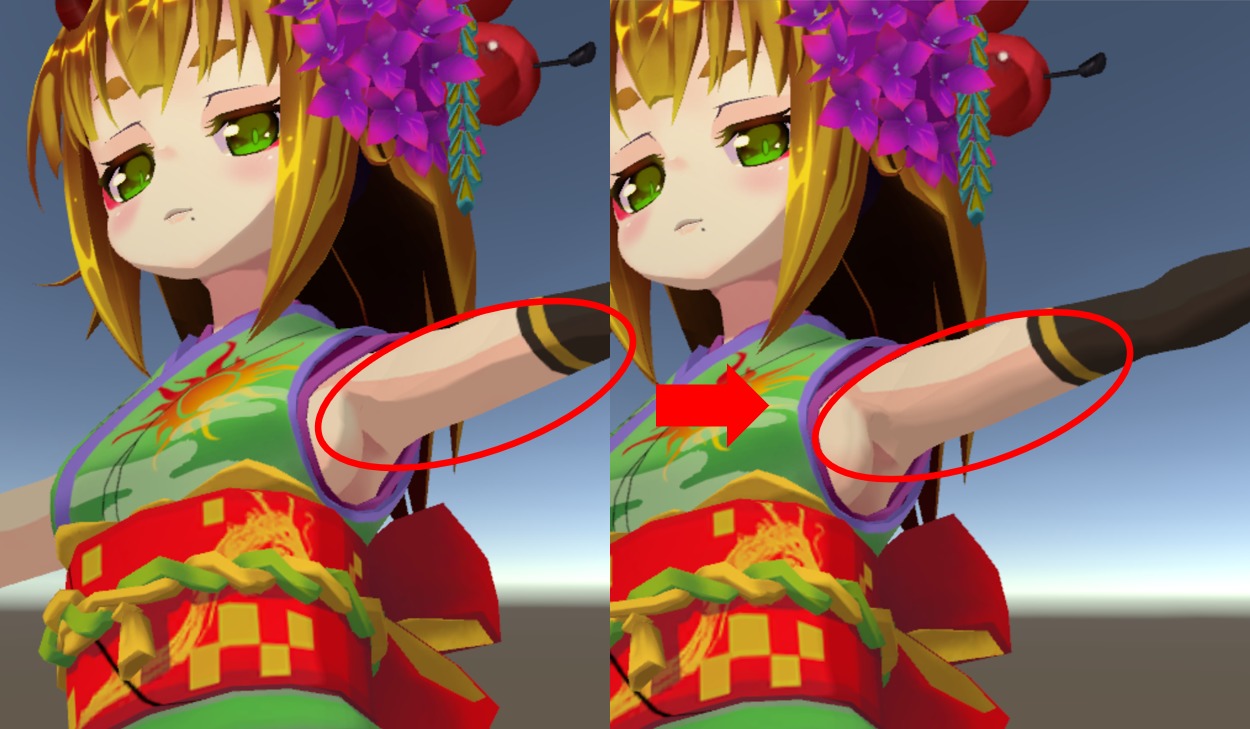
アバターで確認するとこのようになっております。

どうでしょうか?
くっきりした影からグラデーション状に暗くなっていくようにできていると思います。
もっと濃い(暗い)のがいいなどあれば、数値をいじって調節してみるとよいと思います。
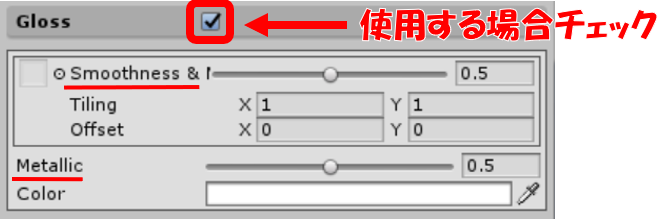
光に対するつや感の設定【Gloss】
こちらも光に対する、反射やてかりを設定するのに使える機能です。
影(Shadow)と同じくスライダーをいじりながら設定していきます。
今回、主に設定するのが”Smoothness&Mask”,”Metallic”です。

●Smoothness & Mask
マテリアルのつやつや感を出すことができます。値が高いと光を反射します。
●Metallic
マテリアルのメタリック感を出すことができます。
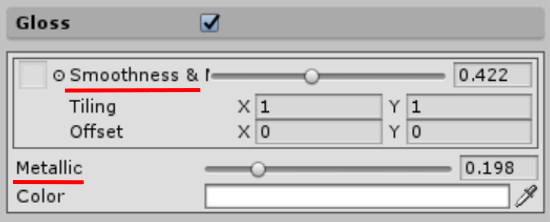
上記2つを設定したのがこちらです。


Glossを設定すると肌のてかりなどの質感を出すことができます。
ですがワールドの光源によって左右されやすいです。
(暗いワールドだとまったくてからなかったり・・・)
事前に光源処理されたテクスチャを使う【Matcap】
材質と光を表現したテクスチャを使用することで疑似的にライティングを行います。
Glossと違いワールドの光源処理に左右されないため、暗いワールドでもMatcapでは光らせることができます。
空々こん様がフリーMatcap素材のリンク集を作成されていますので、
今回は下のリンクからMatcap素材を使用させていただきます。
こちらを設定する際はMatcapテクスチャが必須になってきます。
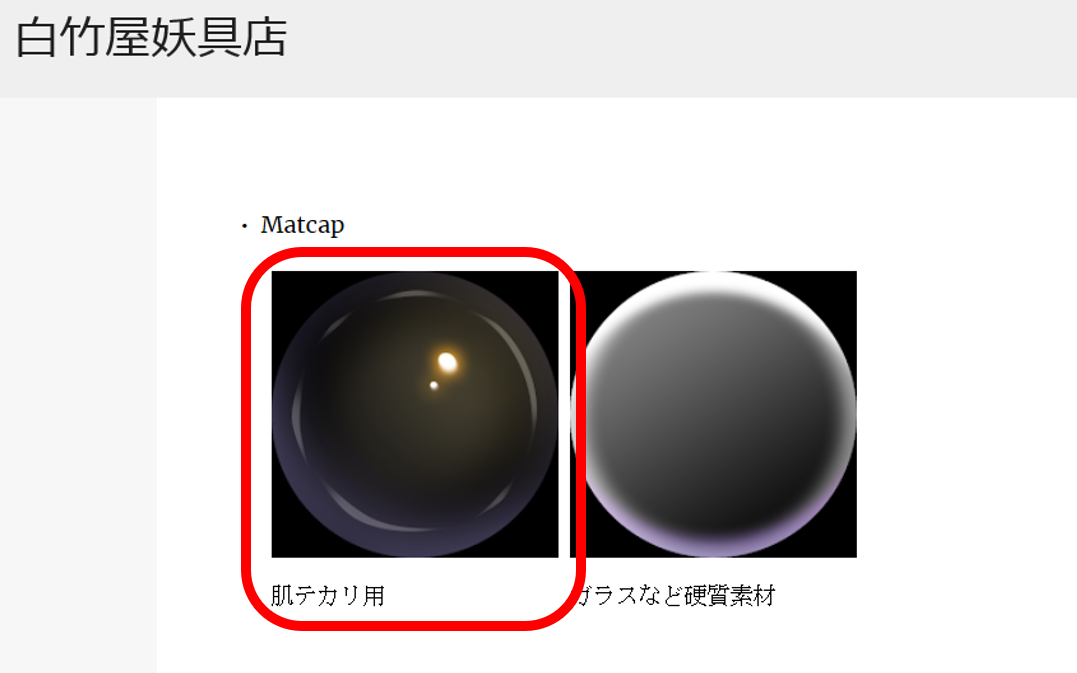
今回はリンク集の中から、ウツロ様作成の肌テカリ用MatCapテクスチャを使用します。

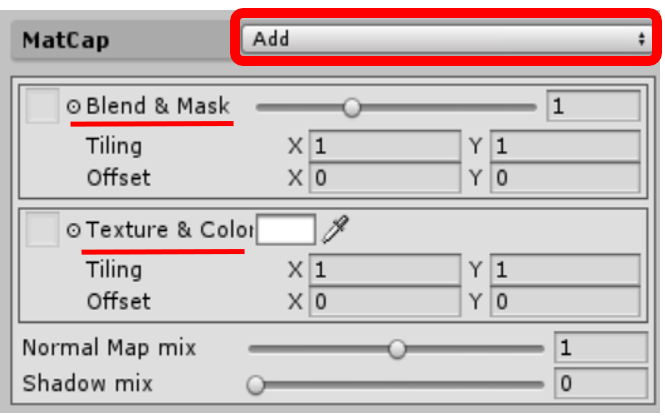
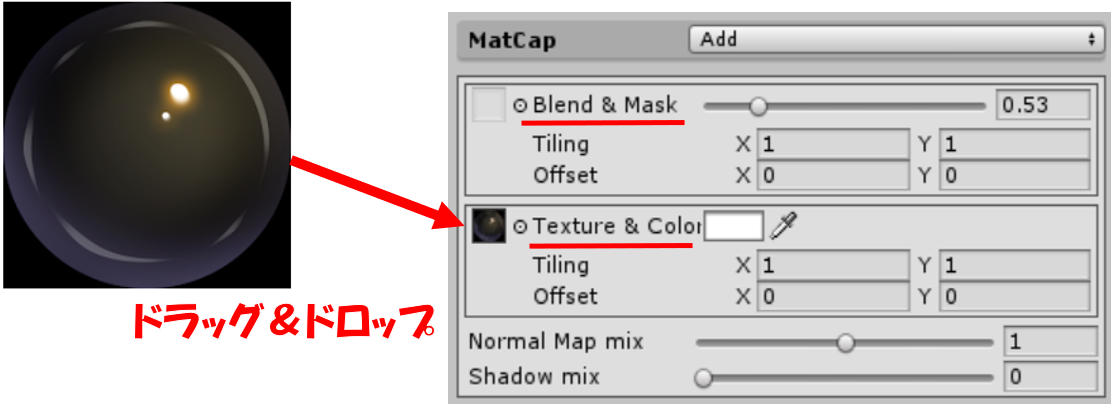
設定項目はMatCapの合成方法、”Blend&Mask”,”Texture&Color”

合成方法
●Add(加算)
●Lighten(比較)
●Screen(スクリーン合成)
用途にもよりますが、基本はAddでよいかと
●Blend & Mask
合成方法に対してMatCapテクスチャをマテリアルにどの程度合成するか。
●Texture & Color
MatCapテクスチャとカラーを設定できる。
上記2つを設定した状態がこちらになります。
ダウンロードしたMatCapテクスチャをドラッグ&ドロップ


こちらもMatCap素材によっては艶出しや網目などいろいろできます。
マスクを使って範囲指定をする方法
GlossやMatCapを使っていると体全体につややテカリが反映されてしまいます。
設定している時にここには反映させたくないなどあると思います。
たとえば先ほどのMatCapで設定でロンググローブにのみMatCapを設定したい。

そんな時はマスク機能を使用しましょう。
マスク機能を使う際にはマスク用の白黒テクスチャを作成する必要があります。
くろちゃんのテクスチャは以下のようになっておりその中でロンググローブの設定箇所は赤枠の場所です。

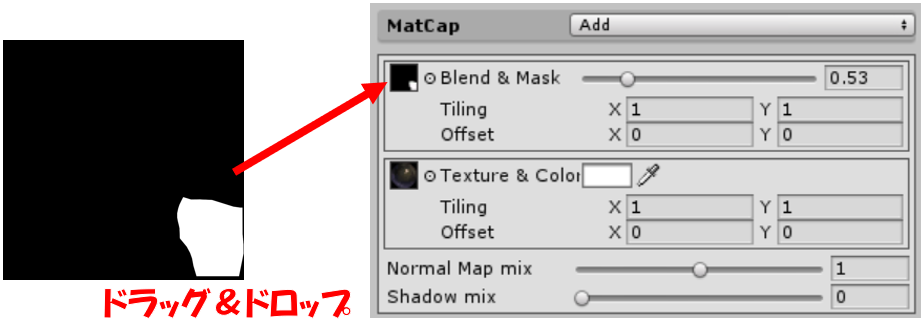
Gimpなどのペイントツールを使って以下のような白黒テクスチャを作成しましょう。

この白黒テクスチャを用意することで、黒色の部分はGlossやMatCapを反映させずに白色の部分だけ反映をさせることができます。
さっそくこの白黒(マスク)テクスチャをさきほどのMatCap設定に入れてみます。


このようにマスクテクスチャを使用することで指定範囲のみの効果設定が可能になります。
最後に
実際に使ってみて予想よりも設定が簡単で直感的にできると思いました!!
かつ、できることも多く組み合わせ次第で自分だけのオンリーワンアバターにもなれると思います!!
Arktoon-Shadersにはまだまだできる機能はいっぱいありますが、今回は私がやってみたことを書いてみました♪♪
もし他の機能も気になるという方は、製作者様がまとめてられている使い方ドキュメントをご参照ください!!
”Arktoon-Shadersの使い方”
シェーダーをうまく使いこなすとそれだけでアバターの見た目が奇麗にもなります!
他にもシェーダーには、宝石のようなものやサイバーチックなもの、いろいろあります!!
自分がやってみたいことを優先しながら選んでみるとよいかもです♪♪
では今回はここまで!
最後まで読んでいただきありがとうございました!!



















 おはまるじゃ!
おはまるじゃ!


