こんにちは!そしてお久しぶりです!!
ケーキです。
現在(8月)夏真っ只中でとても暑いですね。。。
そんな中VRChatのアップデートがあり“アバター3.0”なるものが実装されました!
今回は今まで使っていたアバターをアバター3.0に移行と表情を設定する手順を紹介していきます。
3.0になってなにができるの?
-私自身もアバターの移行は済ませましたが、3.0になり何ができるのかを把握しきれていません!
少しいじってみた感じですが、アイトラ周りの細かい設定や今まで使っていたアニメーションオーバーライドの仕様変更(ハンドサインによる表情変化が多彩に設定できるなど)
また今回は移行にあたりとても使いやすいツールがありますのでそちらを使用させていただきながら紹介していきたいと思います。
目次
作業環境
Unity 2018.4.20f1
これからインストールする方はこちらからDLしましょう。
“【VRChat】Unityアップデート手順”
準備物
VRChat SDK3
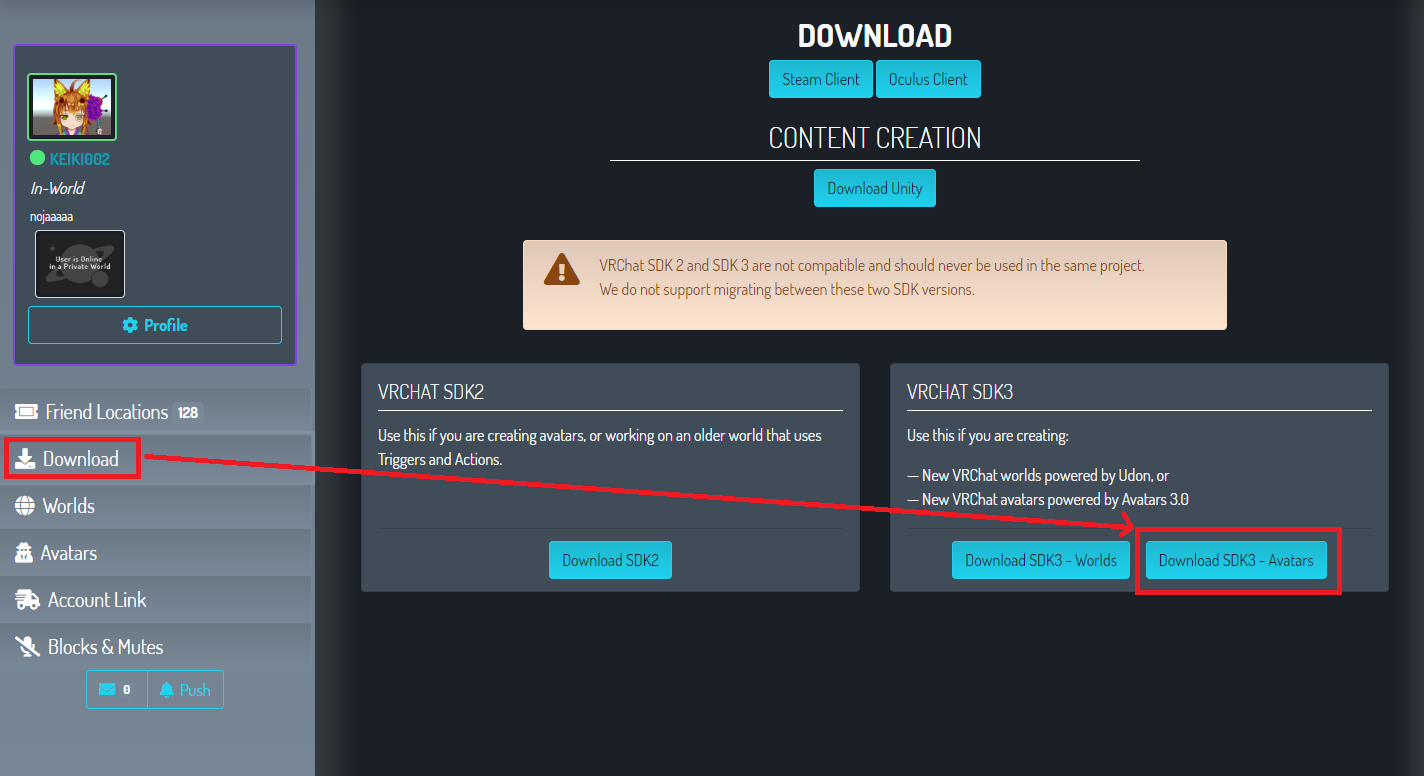
今回の主役であるVRChat用のSDKファイルをVRChat公式HPからダウンロードしましょう。
VRChat – HP
公式HP右上の”LOGIN”からログイン後、左のメニューから「Download」を選択、画面真ん中の”VRChat SDK3 – Avatars”を押してSDKファイルをダウンロードしてください。


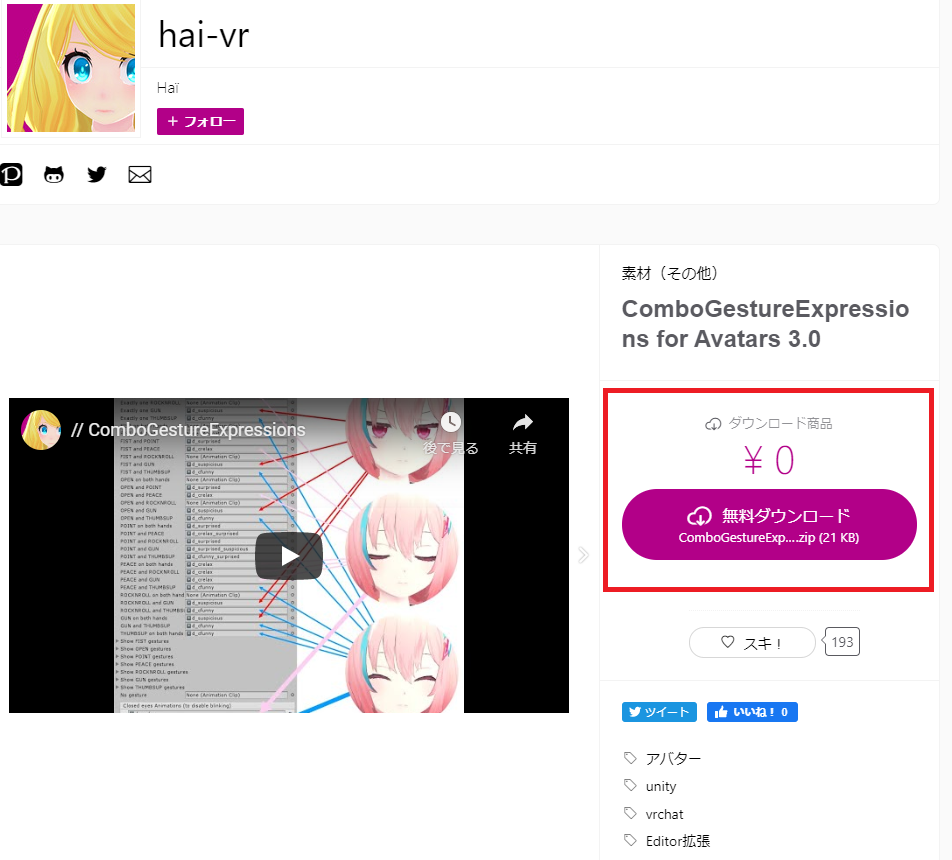
ComboGestureExpression for Avatar 3.0 -hai-vr-
こちらはHaï様(Twitter : @vr_hai)が作成したAvatar3.0で表情作成するEditor拡張アセットになります。
BOOTHよりDLし解凍しておきましょう。
解凍するとUnityPackageが入っております。

“ComboGestureExpressions for Avatar 3.0”
アバター3.0に移行したいUnityプロジェクトのパッケージ化
アバター3.0移行にあたりそれ以前に使用していたプロジェクトとの互換性がないため新規プロジェクトにて作成する必要があります。
ですが新規プロジェクトになり前回のプロジェクトを一から作るのも大変なので、今までに作成したプロジェクトをパッケージ化して
新規プロジェクトに楽々移行できるようにしましょう。
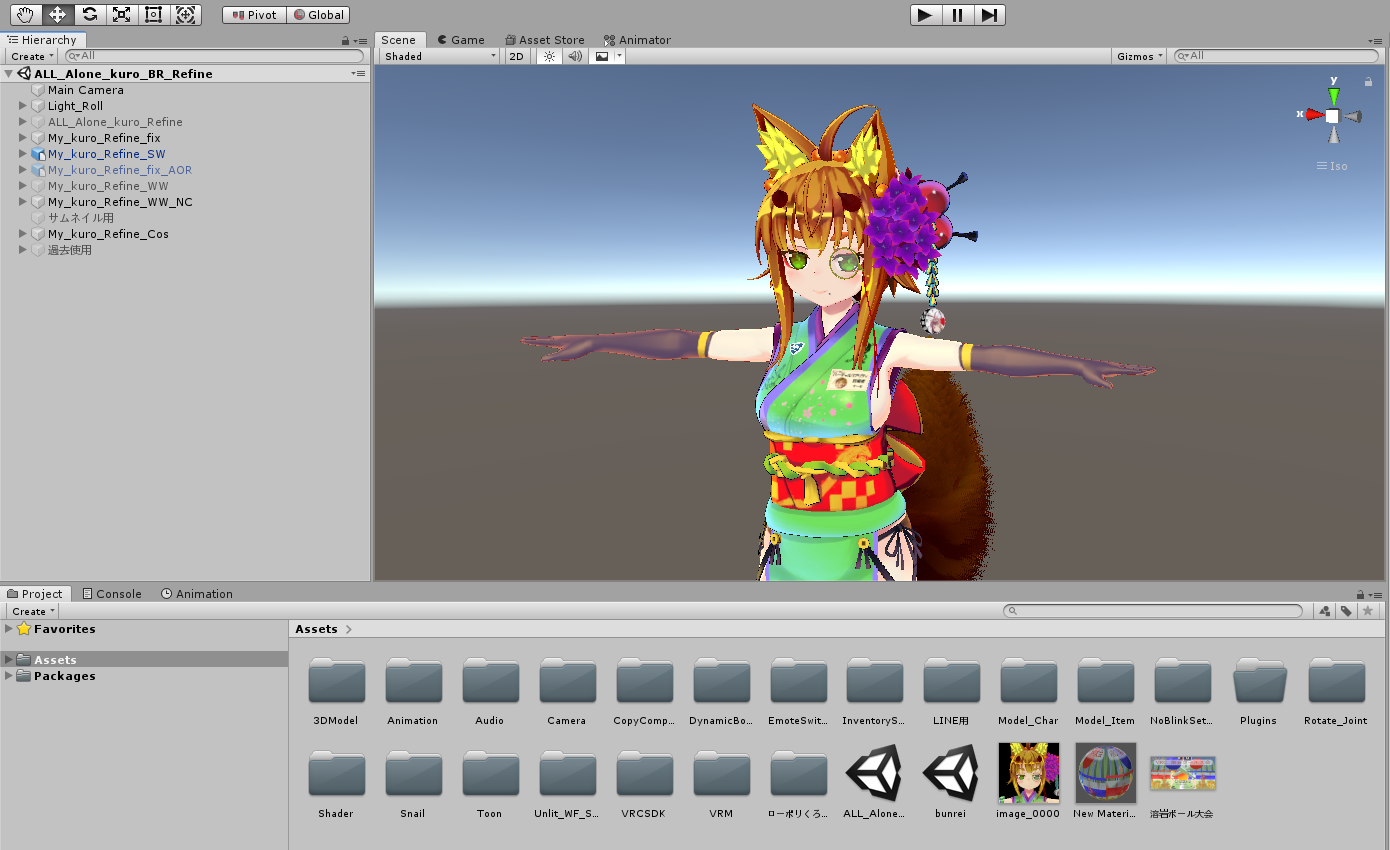
私はこのくろちゃん(分霊)のアバタープロジェクトをパッケージ化していきます。

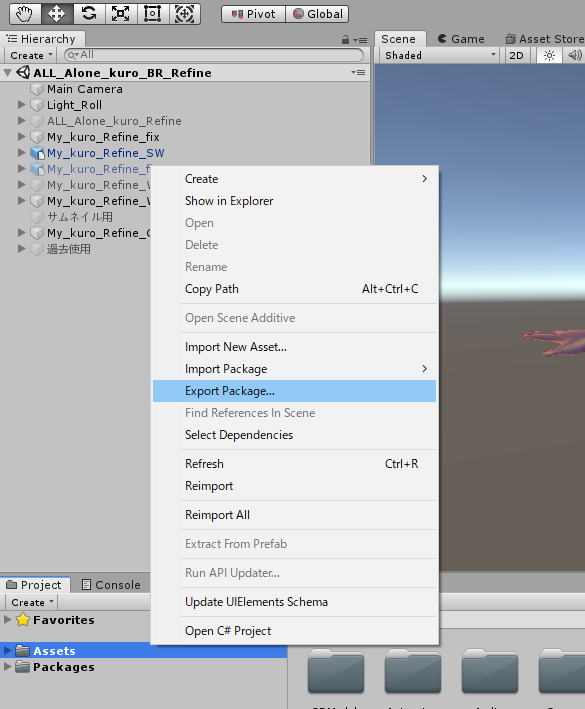
プロジェクト内左下の”Project”から”Assets”を選択し右クリックから”Export Package”を選択

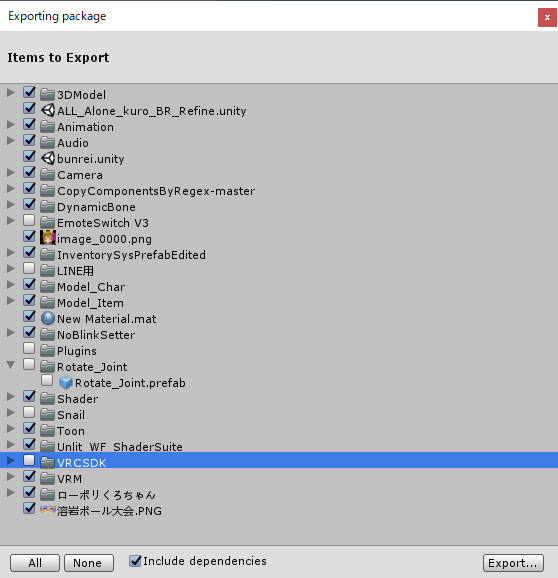
出てきた”Exporting packege”ウィンドウ内で必要なものにチェックを入れ”Export”を押しunitypackageを保存しましょう。
ここで必ずチェックを外してほしいのは”VRCSDK”と”Editor拡張アセット(Emoteswitchなど)”です。
SDkは3.0にアップグレードするのでインポート先で競合しないようにこの段階で必ず外しましょう。
またEmoteswitchなどの拡張アセットもSDK3.0に対応してない場合エラーが出てアバターアップロードができなくなるため外しておきましょう。

ちなみにプロジェクト内にいろいろ詰め込んでるとエクスポートに時間がかかります。
移行作業編
ここからは用意したUnityPackageなどを使用し実際に移行の方法を紹介していきます。
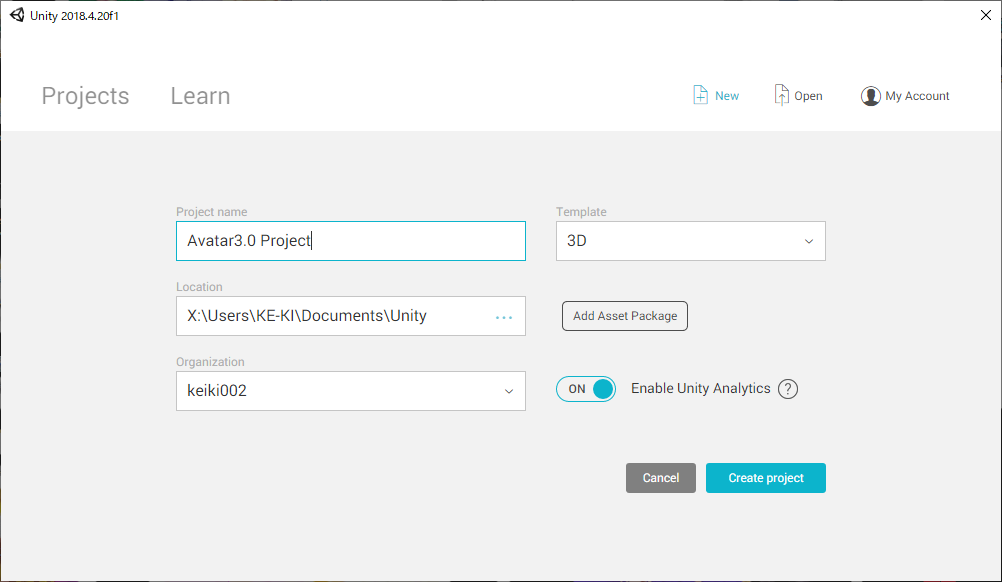
新規プロジェクトの作成
先にも書いたようにアバター3.0はそれ以前のプロジェクトとは互換性がないため3.0用の新規プロジェクトを作成しましょう。
(プロジェクト名は自分がわかりやすいものにしましょう。)

プロジェクトパッケージをインポート
新規プロジェクトウィンドウが起動したら以下のUnityPackageをインポートしていきましょう。
①VRCSDK3.0 (VRCSDK3-AVATAR-2020.08.06.16.30_Public.unitypackag)
②準備物で作成したアバター用Unitypackage
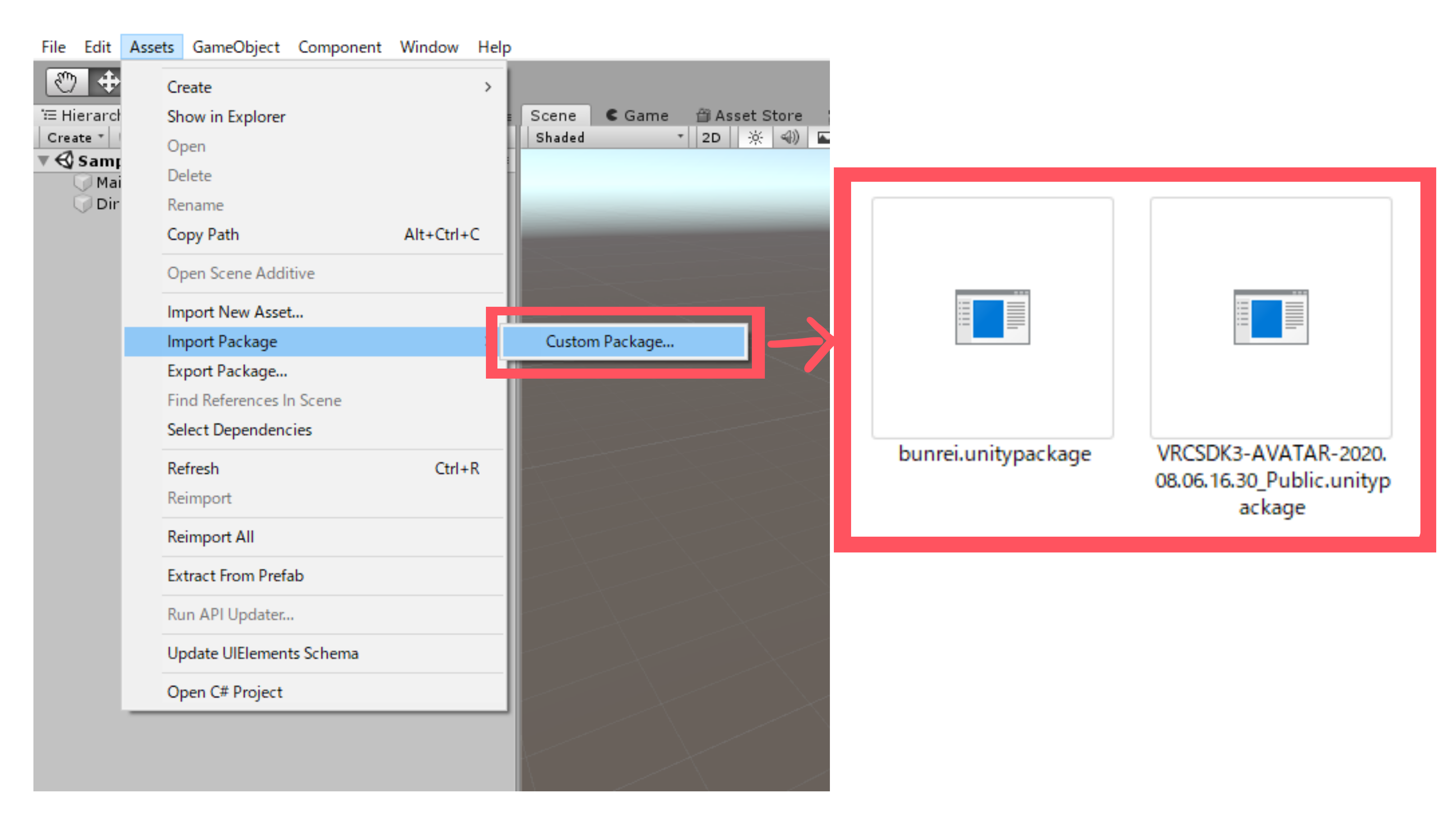
インポート方法はUnity2018 4.20f1の画面左上のメニュバーから「Assets」→「Import Package」
もしくは入れたいUnityPackageをダブルクリック
(このインポートも少し時間がかかります)

VRCSDK3とアバタープロジェクトのインポートが完了したら一度Unityを再起動し、もう一度プロジェクトを開きましょう。
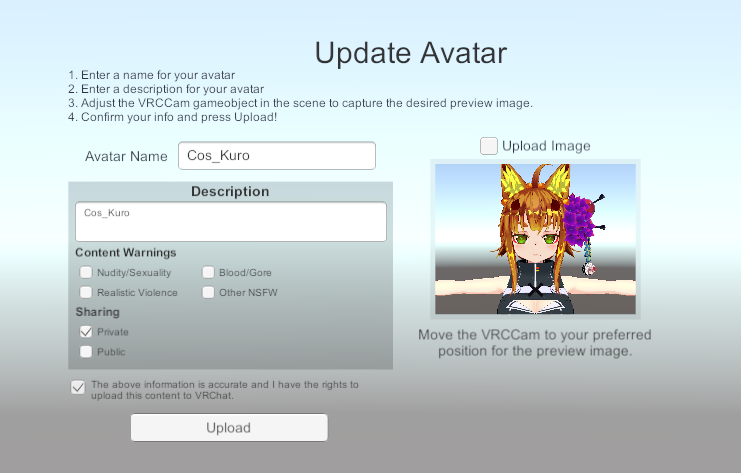
アップロード設定
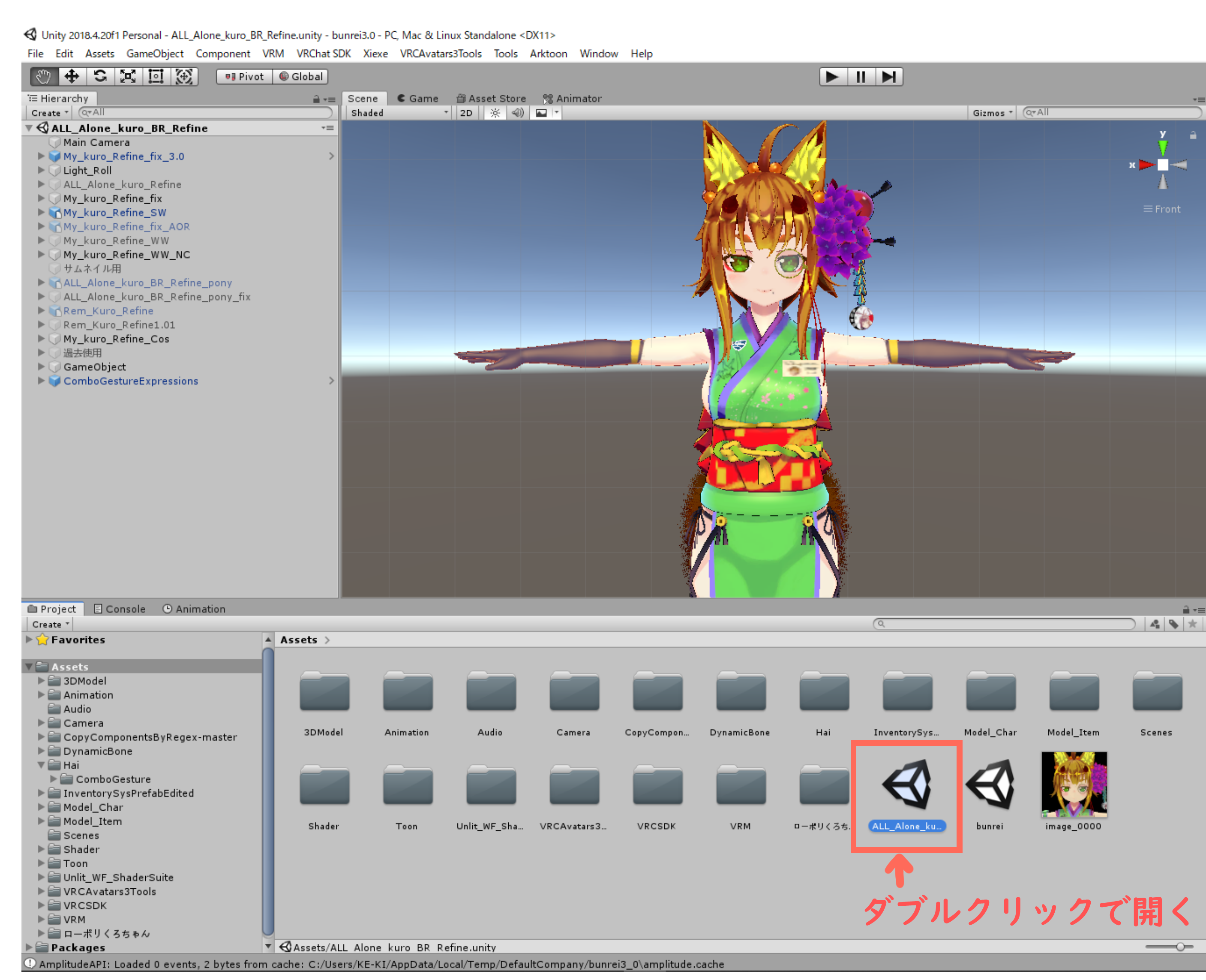
プロジェクトを開きなおしたら、以前のプロジェクトで使用していたSceneファイルを開きましょう。
私の場合は”ALL_Alone_kuro_BR_Refine.unity”というファイルになっております。

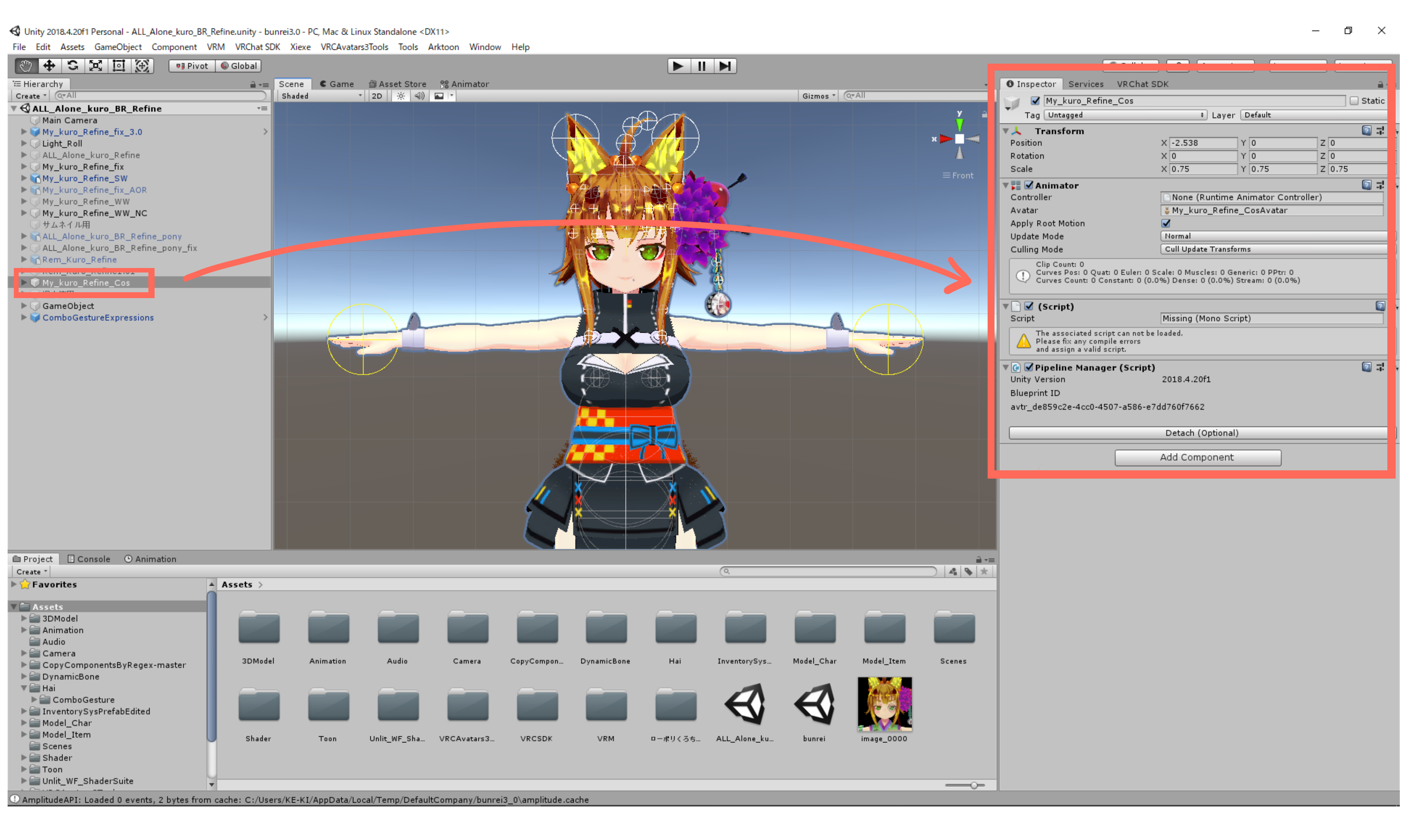
Sceneファイルを読み込むと画面左上のHierarchy内にアバターなどのオブジェクトが並ぶと思います。
その中でアップロードしたいアバターを選択し画面右のInspectorを見ましょう。

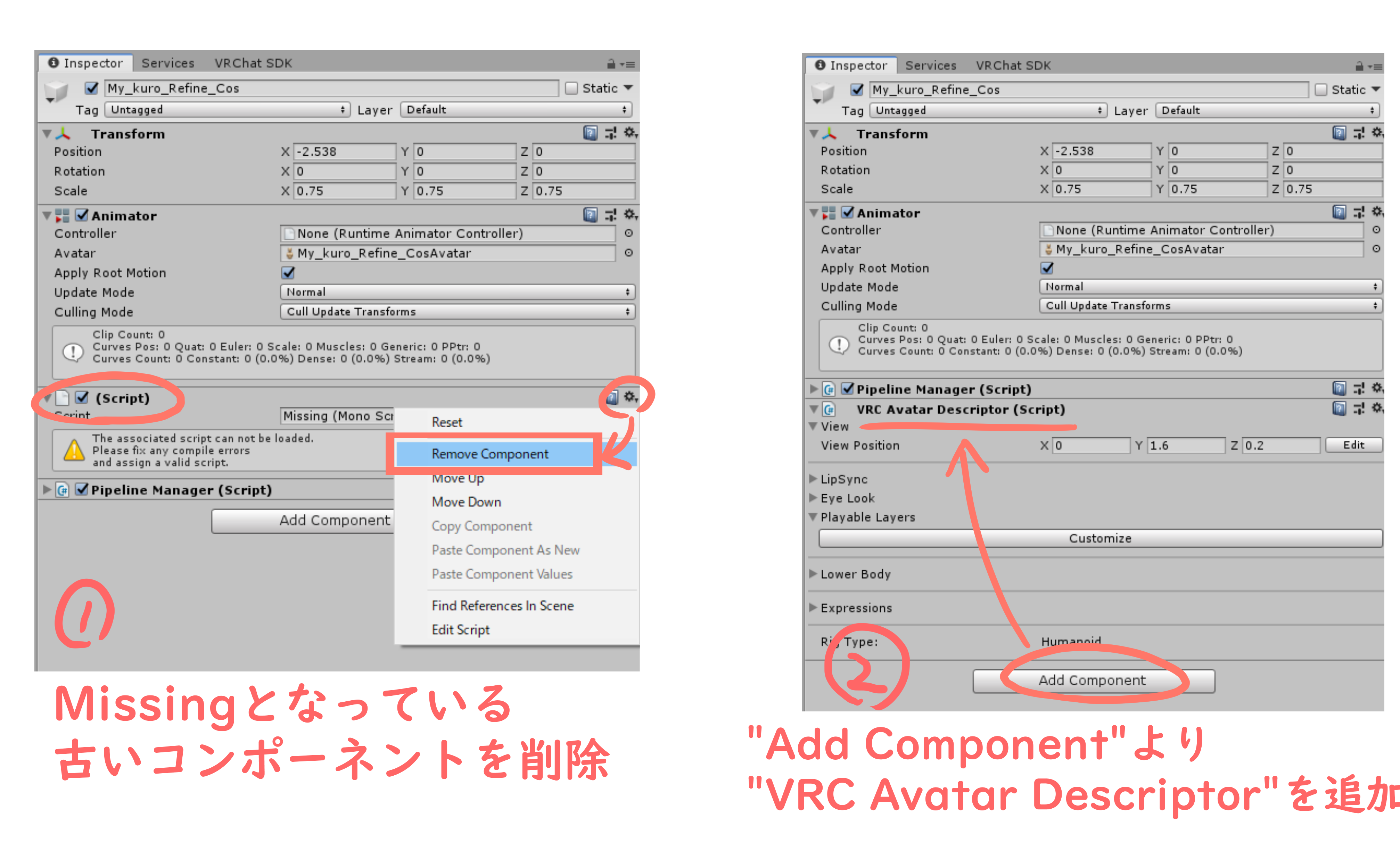
Inspector内でVRCSDk2までに使用していた”VRC Avaatr Descriptor”はMissingとなるためコンポーネント右上の歯車から”Remove Component”で削除しましょう。
この時Pipeline Managerはそのまま使えるので消さずにとっておきましょう。
次にInspector下にある”Add Component”から”VRC Avatar Descriptor”を追加しましょう。
下の画像に写っているのがVRCSDK3用のコンポーネントになります。

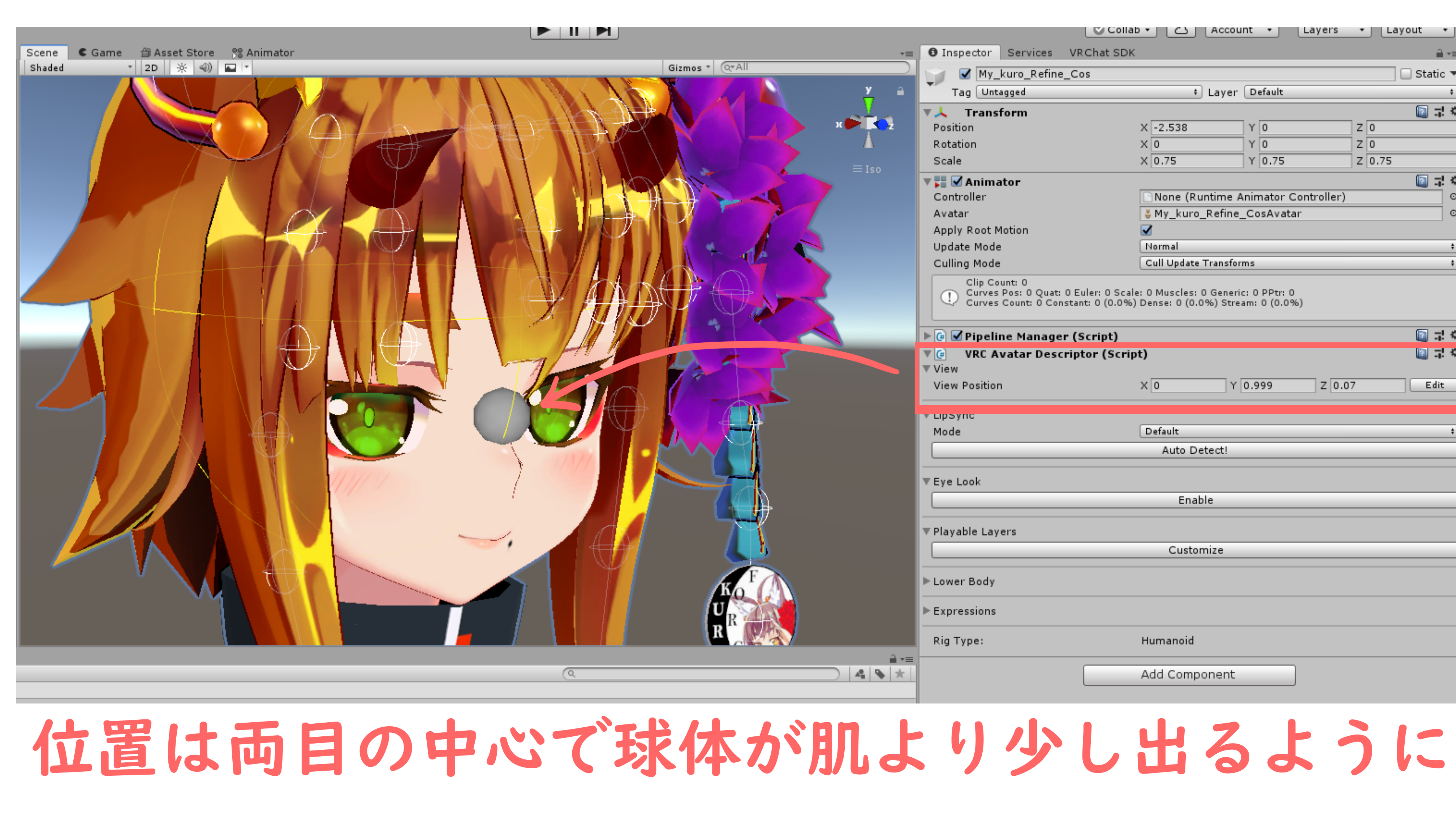
Viewポイント設定
ViewポイントとはVRChat内での自分自身の視点の位置になります。
Unity内では灰色の球体となって見えるのでこちらの位置を変更して適切な位置に置きましょう。

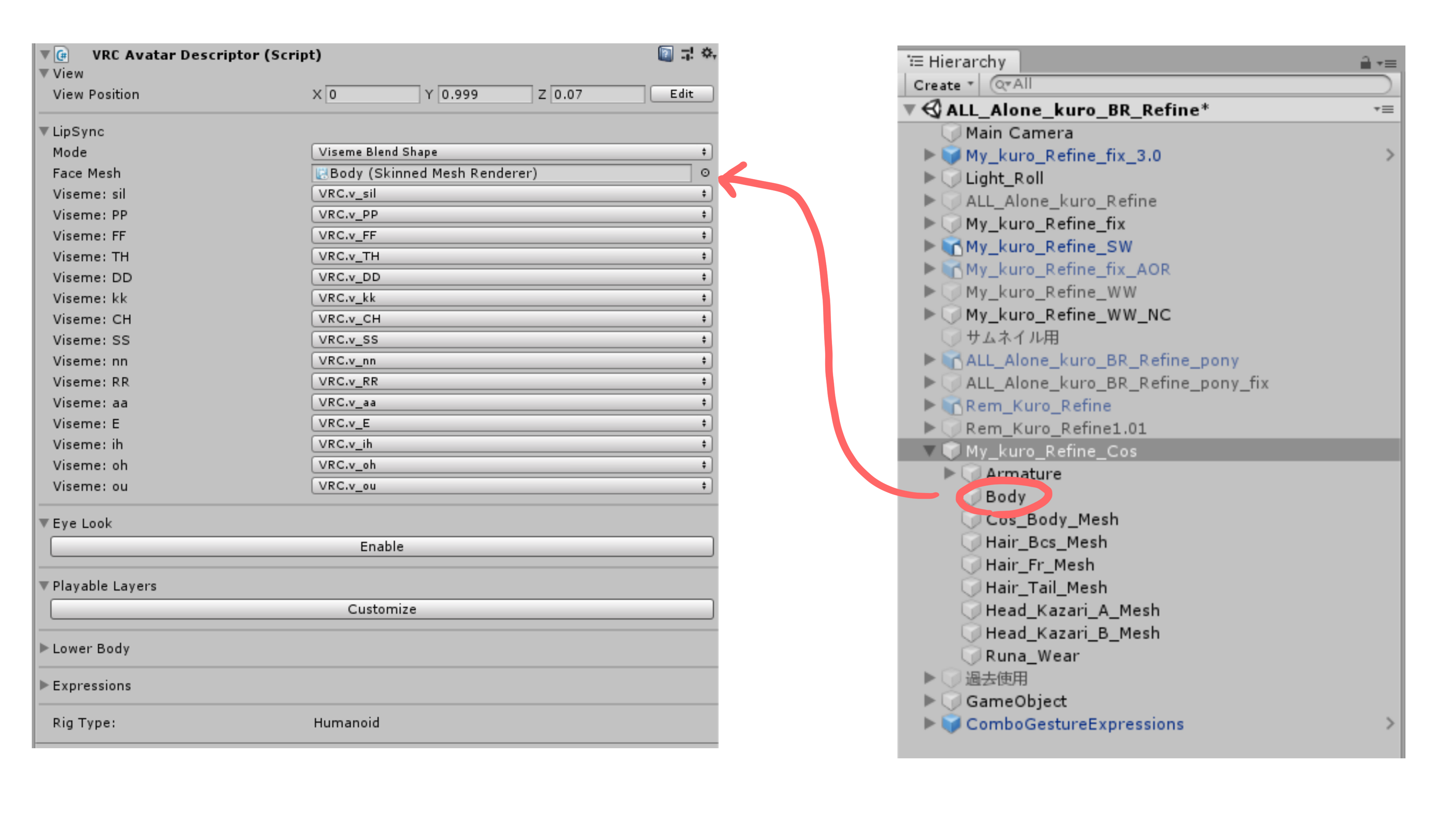
LipSync設定
次にLipsyncの設定をしましょう。
こちらはVRChat内で自分が話した時にマイク入力を通してアバターが口パクをしてくれるようになります。
LipSync項目にて、ModeはViseme Blend Shape”に設定、Face MeshにはLipSync用のシェイプキーが入ったオブジェクトを入れましょう。
Viseme: sil~ouの項目は自動識別し追加されます。(もし入っていない場合は手動で入れましょう。)

EyeLook設定
次は”EyeLook”の設定をしていきます。
これは以前で言うところの”Eye Tracking”と同じものになりますが、アバター3.0よりもっと細かに自分で設定することができるようになりました。
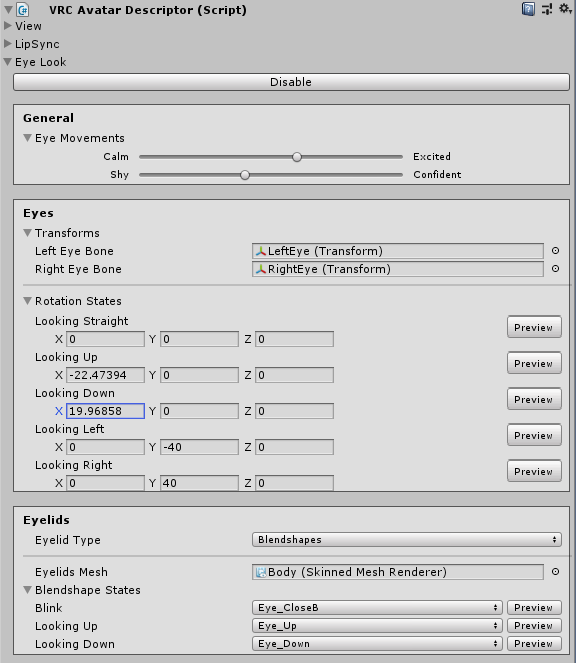
コンポーネントの初期はDisable状態(動きなし)になっているため”Enable”を押して設定していきましょう。

設定項目の上から、
“General”-“Eye Movements”は瞬きと瞳の動きに関する制御で上のスライダーが瞬きの頻度(左に行くほど少なく、右に行くほど多くなる)
下のスライダーが瞳が他プレイヤーを見る頻度(左に行くほど少なく、右に行くほど多くなる)
“Eyes”-“Transform”では左目と右目のボーンを設定します。
このボーンを設定することで下にある”Rotation States”から上下左右の瞳の制御設定ができるようになります。
“Rotation States”内項目では各項目の数値をいじることで瞳の位置を決めることができます。
Looking Straight(まっすぐ見てる瞳)
Looking Up(上を見てる瞳)
Looking Down(下を見てる瞳)
Looking Left(左を見てる瞳)
Looking Right(右を見てる瞳)
右側にあるPreviewを押すことでScene上で動きを確認しながら位置を決めることができます。
“Eyelids”は瞬きを制御する項目です。
“Eyelid Type”はBlendshapeにして”Eyelids Mesh”は瞬きが入っているオブジェクトを入れましょう。
“Blendshape States”の項目にて瞬きのシェイプキーを選択します。
Blink(瞬き動作)
Looking Up(上を見てる瞳)
Looking Down(下を見てる瞳)

表情設定
次に表情を設定していくのですが、アバター2.0まではAnimater Override Controller(CustomOverrideEmpty)というものを使ってアニメーションを上書き利用して使っていましたが、
今回からその設定方法が変わりAnimater Override Controllerを使わなくなり、その変わりにAnimator Controllerを設定用意することで使えるようになりました。
ですがanimatorの画面に見慣れないという方もいるかと思われます。
なので今回は従来のオーバーライドシステムと似たような形で設定ができる”ComboGestureExpression”を使用していきます。
準備物で用意したUnityPackageをインポートします。

インポートが完了するとAssets内に”Hai”→”ComboGesture”というフォルダができます。
その中にある”ComboGestureExpression.prefab”をHierarchyにドラッグ&ドロップしておきましょう。

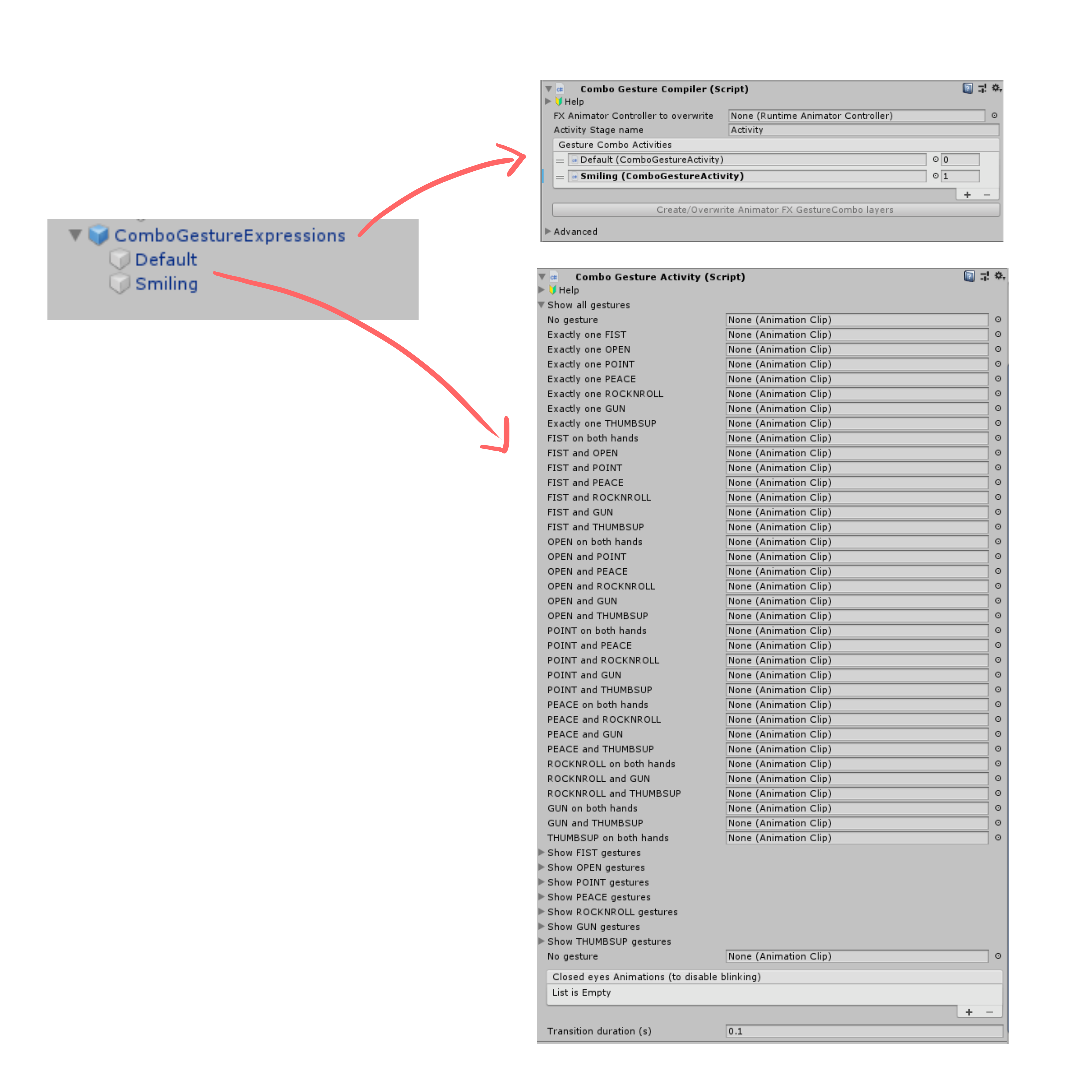
Hierarchyに入れた”ComboGestureExpression.prefab”の階層は以下のようになっております。
ComboGestureExpressions : Animatorをコンパイルするコンポーネント
– default(Smiling) : Animator内の表情を設定するコンポーネント(従来のオーバーライドに似てる)

今回はこの階層内にあるDefaultを使用して設定していきます。
DefaultのInspector内にある”Combo Gesture Activity”にて表情用のアニメーションクリップを設定していきます。
表情のアニメーションクリップの作成方法は以下をご参照ください。
アニメーションオーバーライドを入れてみよう!!(表情編)
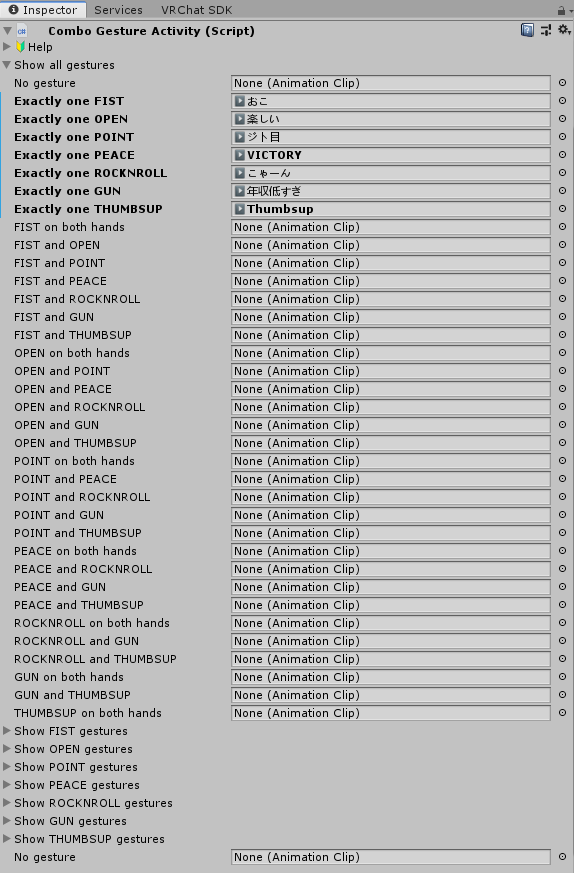
私は簡易的にこのように設定しました。

今回の表情設定では両手の組み合わせで違う表情も出せるように設定できるようになりました。
上の画像内では片手のみの設定(Exactly one FISTなど)しかしていませんが表情アニメーションクリップを作成し両手の組み合わせのところ(FIST and OPENなど)に設定することで以前より多彩な表情をだすことが可能になりました。
(何も表情クリップを入れていない場合はデフォルト表情になります。)
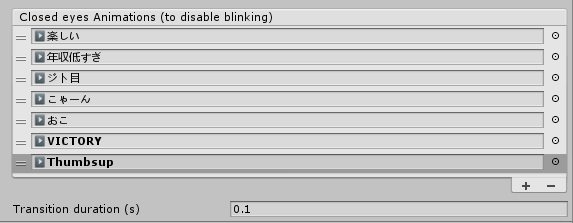
また同時に瞬きとの干渉防止機能もついているのでをご紹介します。
“Combo Gesture Activity”コンポーネントの下にある”Closed eyes Animations(to disable blinking)”という項目があり、
こちらに入れたアニメーションクリップの時はEyeLookで設定した瞬きが動作しないような仕組みになっております。
なので上記で設定した表情アニメーションクリップで瞬き干渉してほしくないクリップのみを選択追加しておきましょう。

次にAnimatorのコンパイルをやっていきます。
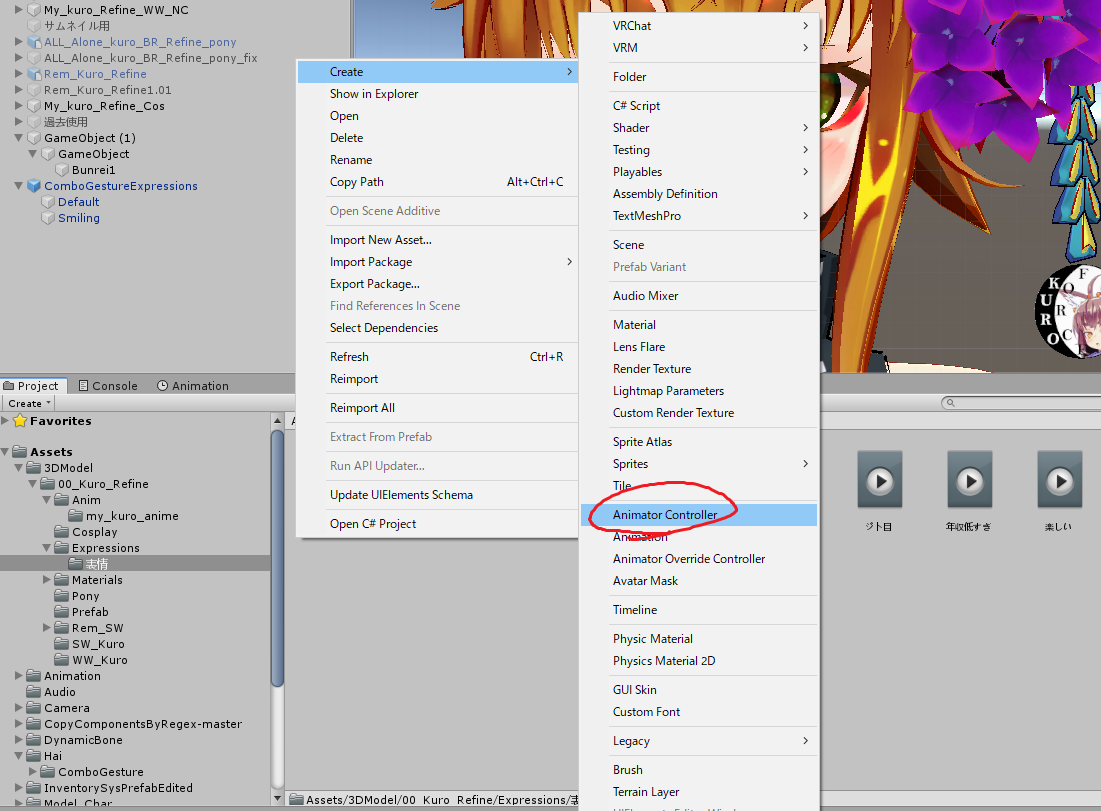
まずは画面左下Project”Assets”内で右クリックし”Create”→”Animator Controllor”を作成しましょう。

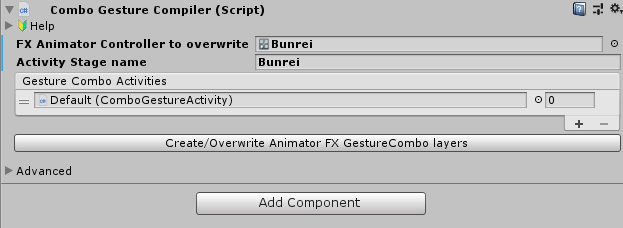
上記で作成したAnimator Controllorを”ComboGestureExpressions”内コンポーネント”Combo Gesture Compiler(FX Animator Controllor tooverwrite)”に入れましょう。
その下の”Activity Stage name”も入力しておきましょう。(Animator Controllorと同じでよいです)
“Gesture Combo Activities”のリストではDefaultが選ばれているようにしましょう。右下の+-でリストの増減ができます。

以上の設定が終わったら”Create / Ovwewrite Animatore FX GestureCombo layers”を押してコンパイルします。
コンパイルが終わると先ほど作成したAnmator Controllorに上書きされています。
上書きされたAnimator Controllorを”VRC Avatar Descriptor”内の設定していきましょう。
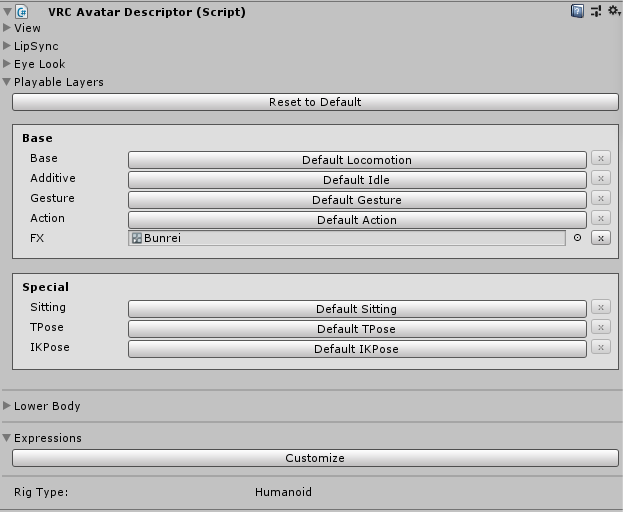
“VRC Avatar Descriptor”内にあるPlayable Layersを開き”Customize”を押しましょう。
その中にあるFX項目の”Default Non-Transform”をクリックしその中に先ほどのAnimator Controllorを入れましょう。

このFXというのはアバターの表情やオブジェクトの出し入れができる設定項目ができる箇所となっております。
ここまで設定できたらあとはアップロードするだけです!!
もし以前のversionのアバターを残しておきたい場合は、アップロードするアバターのBlueprintIDをDetachしてからアップロードしましょう。
最後にアップロードですが、Unityメニューバーより、”VRChat SDK” → “Show Control Panel”を押しウィンドウを出しましょう。
自分のVRChatアカウントでログインし、”Builder”タブよりあげたいアバターを選択します。
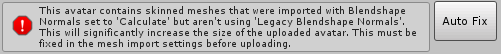
以下のエラーが出ると思います。

このエラー項目の横にある”Auto FIX”を押してください。
エラーがなくなったら一番下にある”Build & Publish for Windows”を押してアバターをアップロードしましょう。

お疲れ様でした!!
以上でアバター3.0対応は終了です!!

最後に
結構長くなっちゃいましたね。。。
今回は表情の設定とアップロードまでをやりましたが、
アバター3.0でできることはまだまだあるみたいなのでちまちまやりながら紹介できそうなことがあればまた更新していきたいと思います!!
以上!
最後まで読んでいただきありがとうございました。


















 おはまるじゃ!
おはまるじゃ!


