こんにちは!
ケーキです♪♪
Avatar3.0が暑いこの時期皆さまいかがお過ごしでしょうか?
“【VRChat】アバター3.0 移行手順のご紹介!”
Avatar3.0アップデートが来たことによりEmoteSwitch機能が変わってしまいましたね。
しかもアニメーションオーバーライド周りもガラリと変わってしまい設定がわからん!!という状態も少なくないはず(私もそう)
とりあえずオブジェクトの出し入れはできるようになりたいなぁと思っているところにいいのがあるよ♪というお声が!!
それが“Radial Inventory System”
簡単に言うと以前のエモートスイッチ機能みたいなことが使えるような夢のツールです!
今回はこちらの簡単な使い方をご紹介していきたいと思います!!
目次
準備物
Avatar3.0と出し入れしたいオブジェクト
では準備編を進めていきます。
まずは皆さまがお使いのAvatar3.0に対応したアバターをご用意ください。
私はこちらの分霊ちゃんです。(ALL_Alobe_kuro様製作)

それと出し入れしたいオブジェクトを用意しましょう。
今回私が出し入れするものはこちら↓↓

夏のお供のスイカ!!
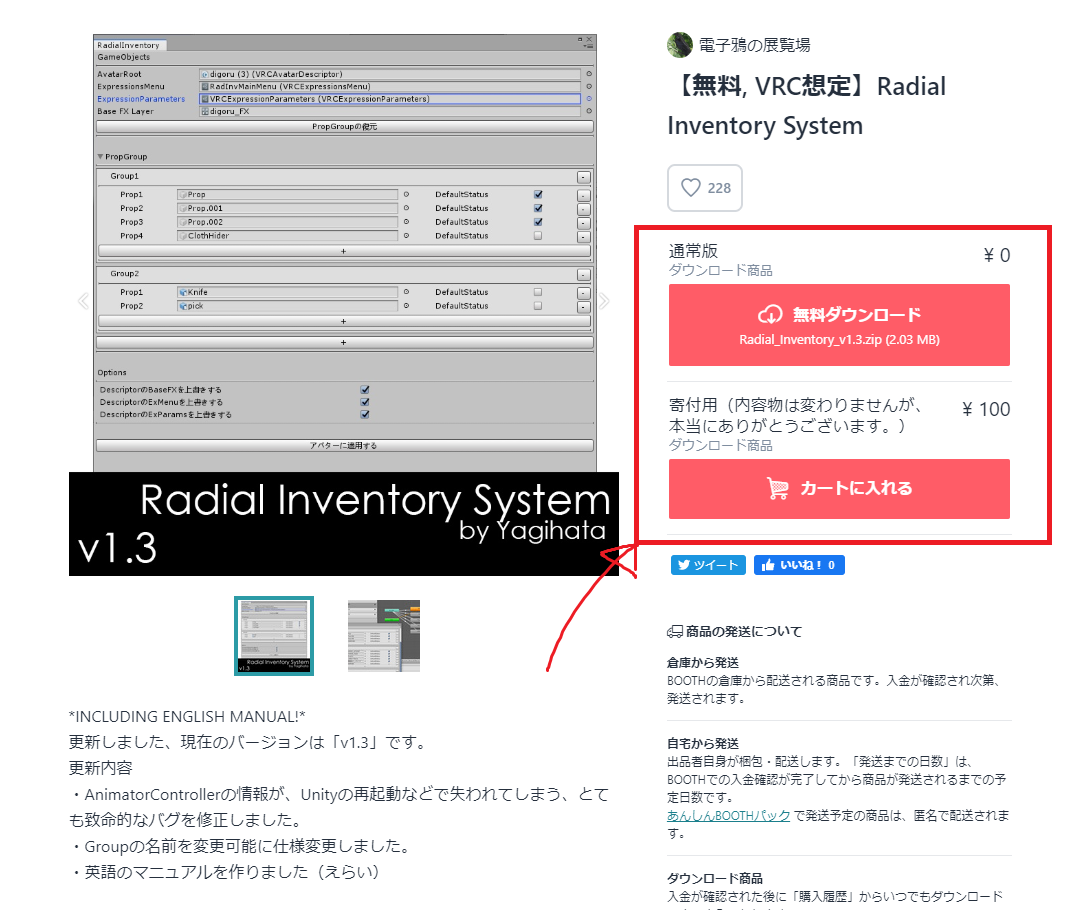
Radial Inventory System
今回の記事の要となる”Radial Inventory System”
ヤギハタ様(@Yagihata4x)がBOOTHにて公開してくださっております。
ありがたく使用させていただきましょう!!

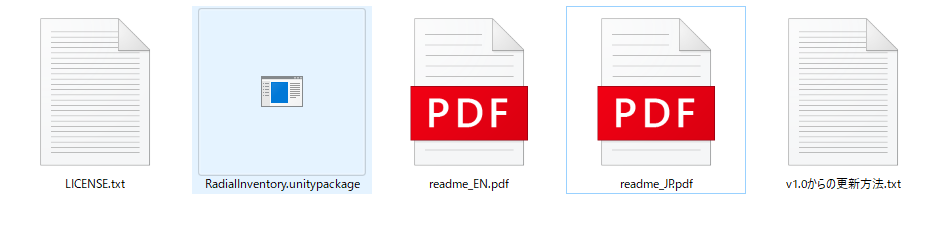
DL後、解凍するとUnityPackageが入っております。
次の作業編でインポート等進めていきます。

作業編
ではここからは実際にUnity画面にて作業を進めていきます。
Radial Inventory Systemの導入
まずはRadial Inventory Systemをインポートするのですが、
先に”Avatar3.0用のVRCSDK3″を入れておいてください。
では先ほど解凍してできたUnityPackageを入れていきます。
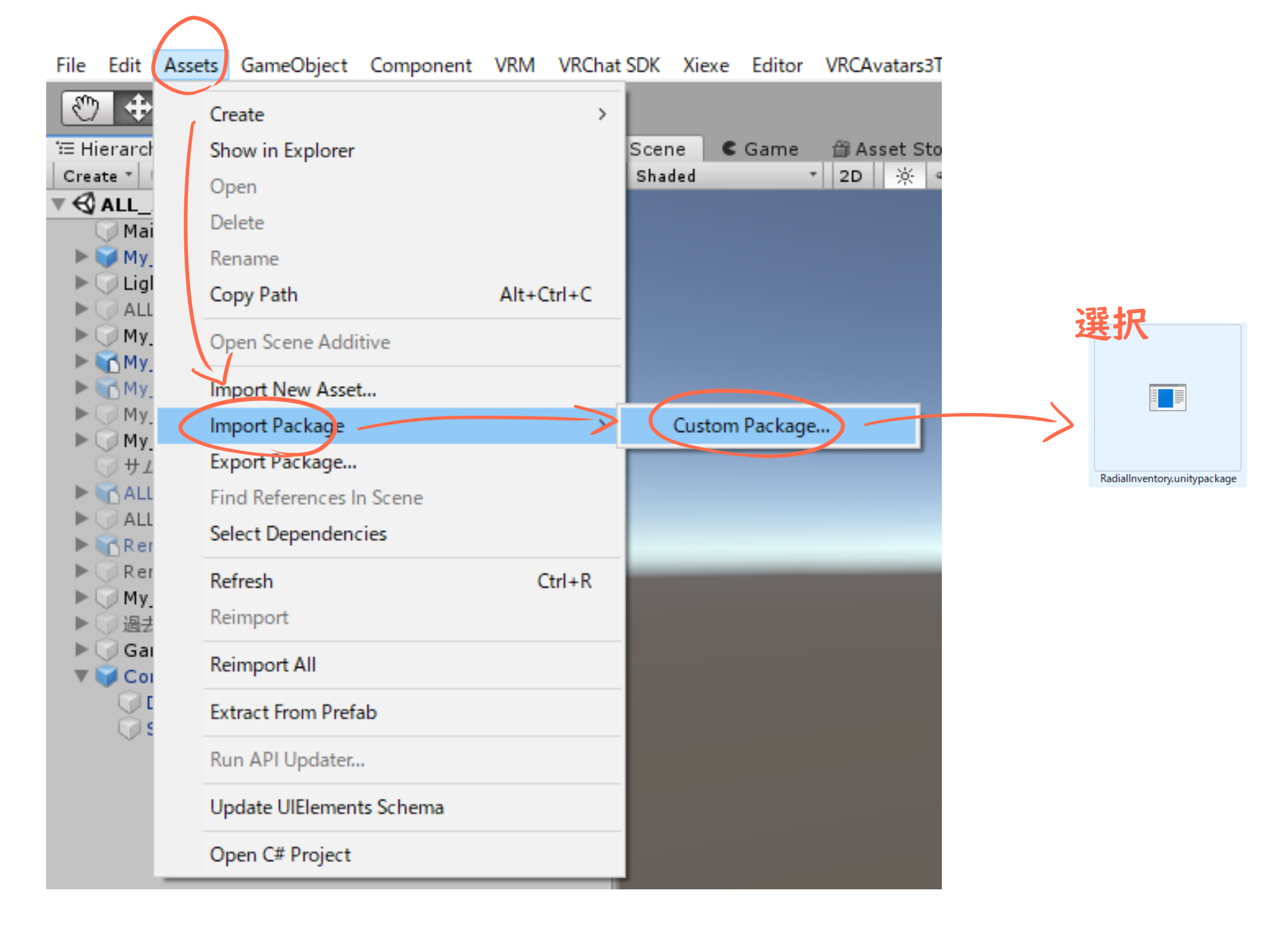
Unity上メニューバーより、「Assets」→「Import Package」→「Custom Package…」より対象のunitypackageを選択してください。

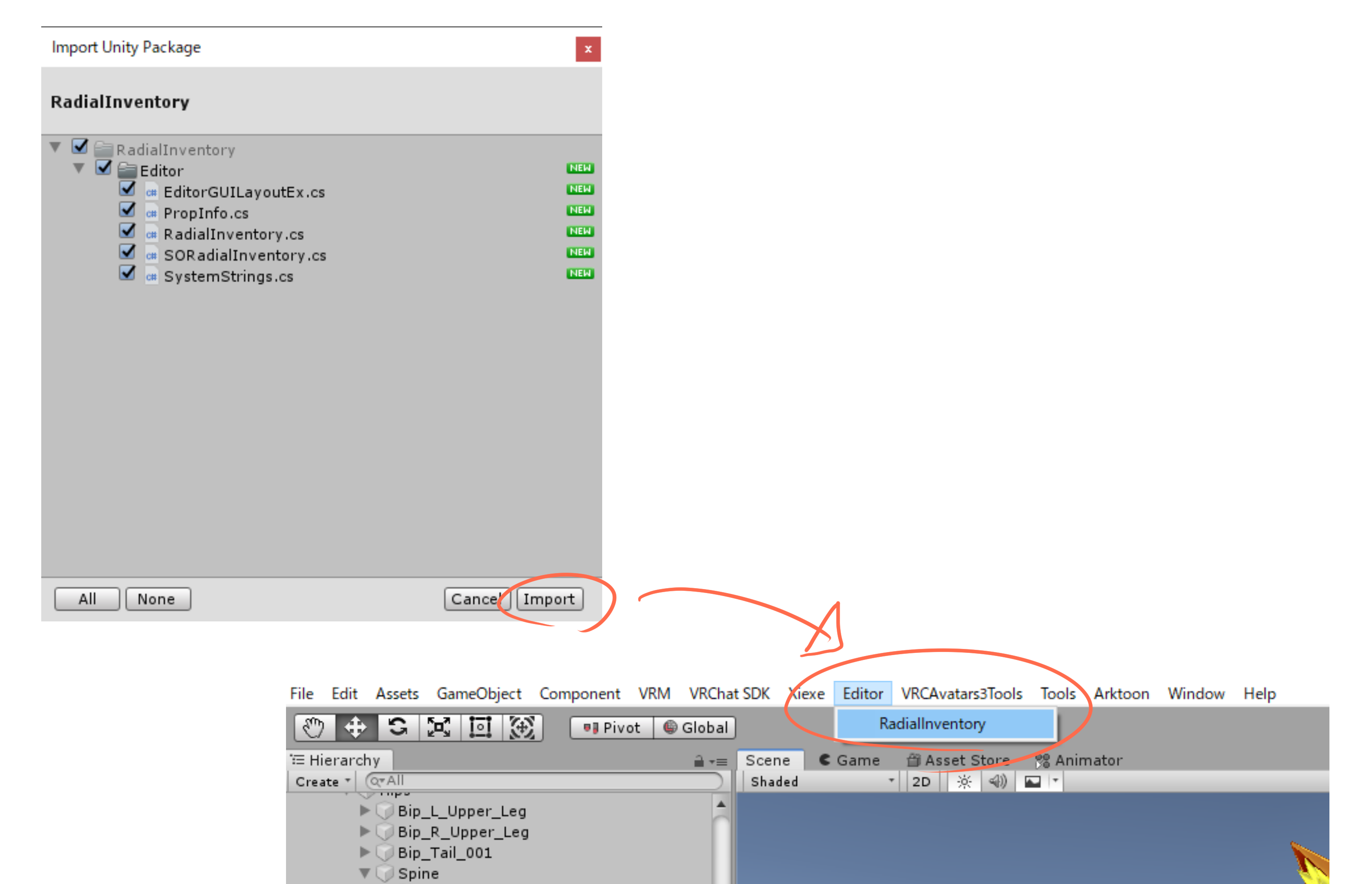
新たに表示されたウィンドウから「Import」を選択、
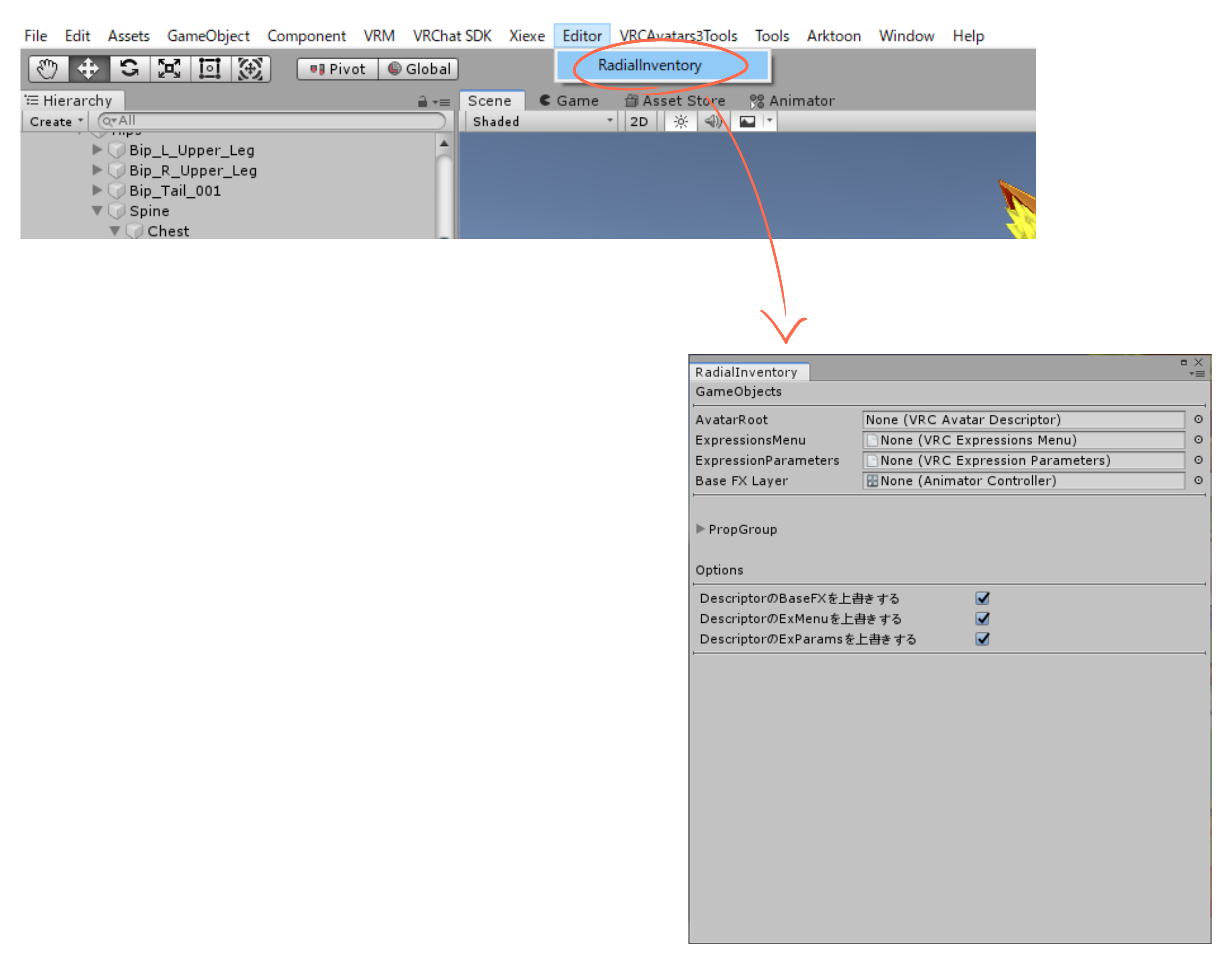
インポート後Unity内メニュー上に”Editor”→”RadialInventory”が追加されていれば完了です。

出し入れしたいオブジェクトの導入
ここでは、RadialInventorySystemによって表示・非表示したいモデルを準備します。
先でも書きましたが、私は”へスイカ”を入れるためアバターモデルの右手に持たせていきます。
(モデルのインポートなどはあらかじめ済ませておきましょう。)
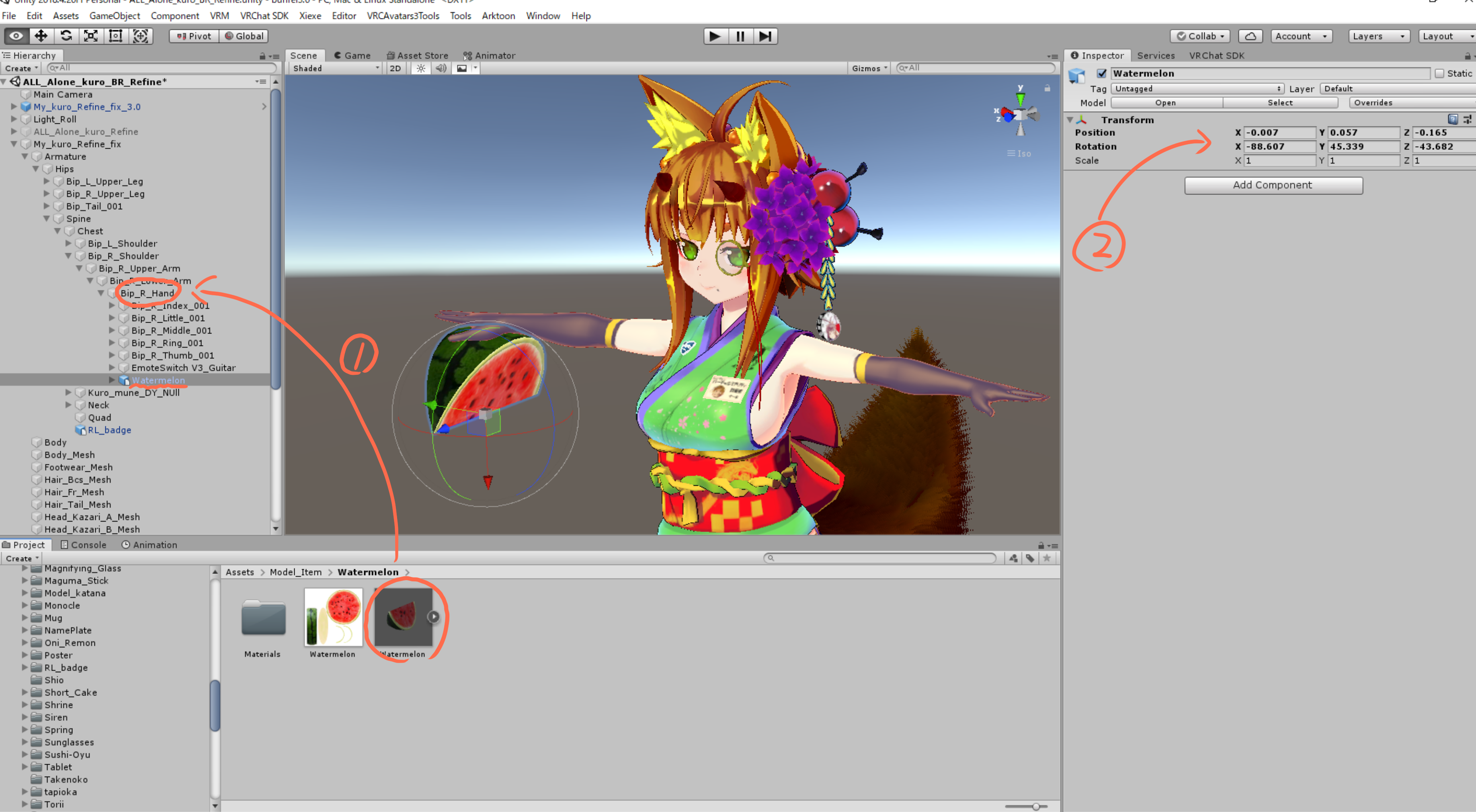
①インポートしたモデル(スイカ)をアバターモデルの右手(R_Hand)にドラッグ&ドロップ
②Unity右側のInspectorから小物モデルの位置・角度・大きさをあわせる

Radial Inventory Systemの設定
ここからは先ほど右手に設定した小物モデルに対して出し入れ機能を付与していきます。
メニューバー内に追加されている”Editor”→”RadialInventory”を押しエディタを起動しましょう。

エディタが起動しましたらアバターモデルや小物モデルなどを設定していきましょう。
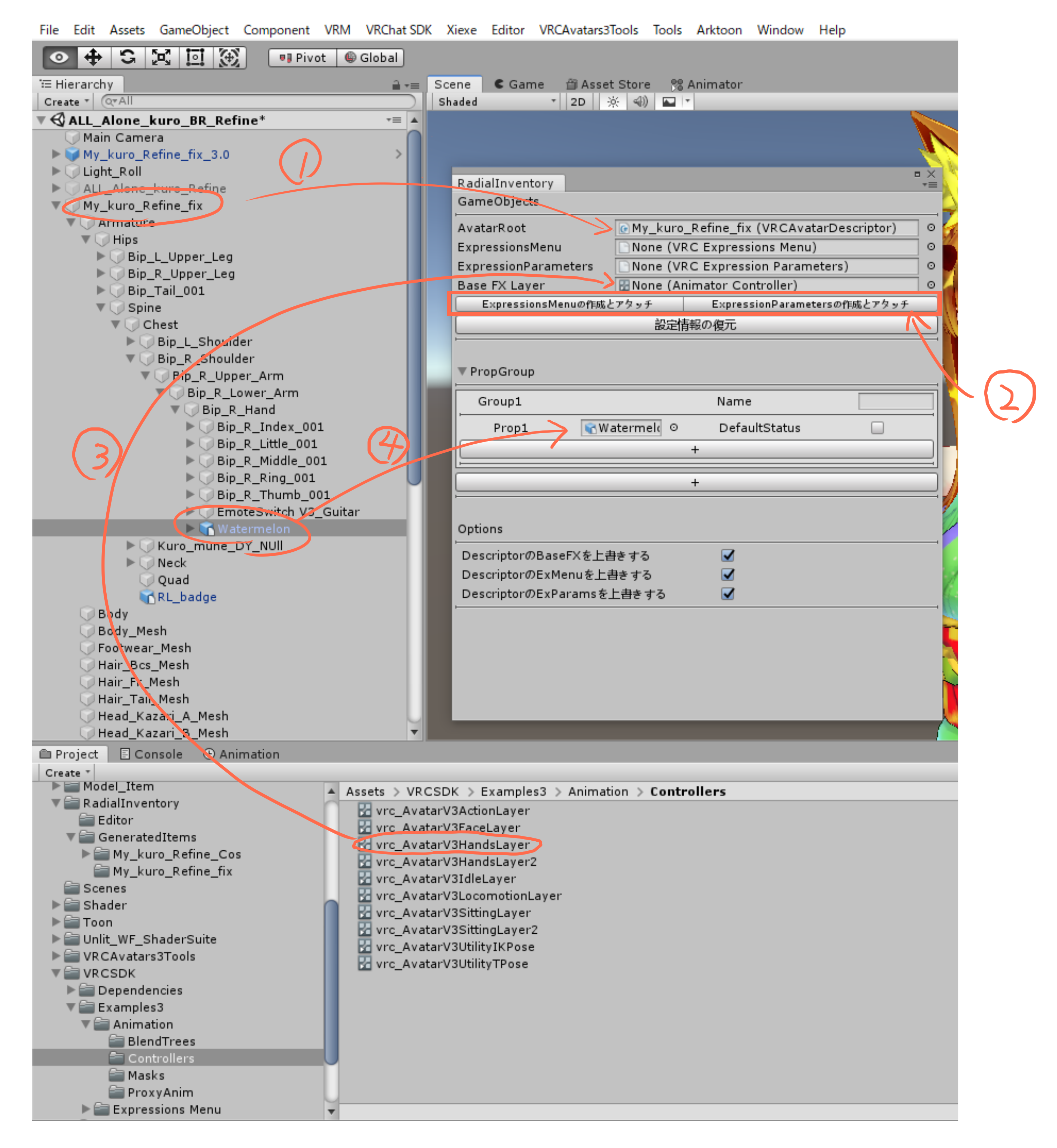
①”AvatorRoot”に自分のアバターモデルをドラッグ&ドロップする(D&Dするのは”VRC Avatar Descriptor”が付いているオブジェクト箇所)
②上記のアバターモデルを入れるとボタンが追加されるので、”ExpressionsMenuの作成とアタッチ”,”ExpressionParametersの作成とアタッチ”のボタンを押す
③Unity画面左下のProject内にある”VRCSDK”→”Examples3″→”Animation”→”Controllers”のvrc_AvatarV3HandsLayerをドラッグ&ドロップ(念のため元のはコピーしてとっておきましょう。)
④PropGroupを開き。Group1のProp1に薦生モデルをドラッグ&ドロップで設定する
(モデル設定欄の右にある”DefaultStatus”のチェックで初期 表示/非表示を切り替えできます。)

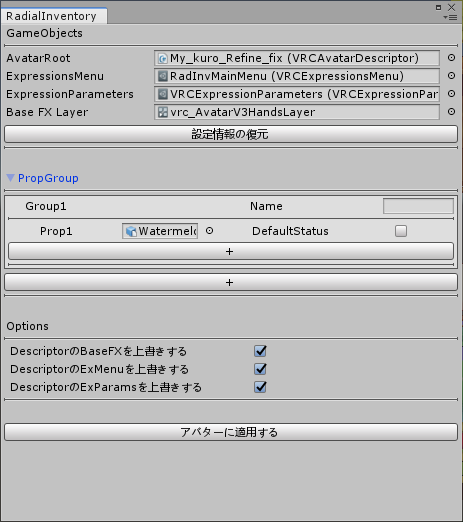
設定ができるとこのようになります。
この状態で一番下の”アバターに適用する”を押すことによって設定が完了となります。

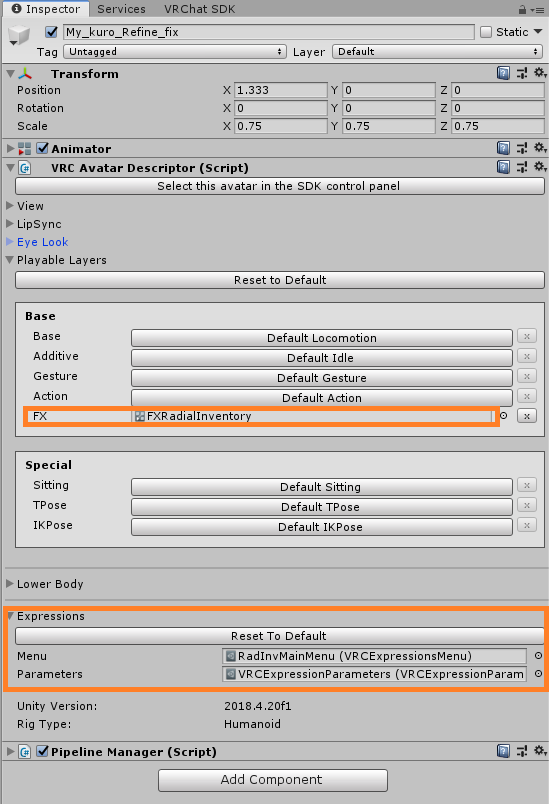
設定が完了するとアバターモデルの”VRC Avatar Descriptor”がこのようになっていると思います。
(ExpressionsはCustomizeボタンを一度押してください)

これでアバターモデルへのRadial Inventory System設定は完了です♪♪とっても簡単ですね!
あとはアップロードして確認してみましょう!
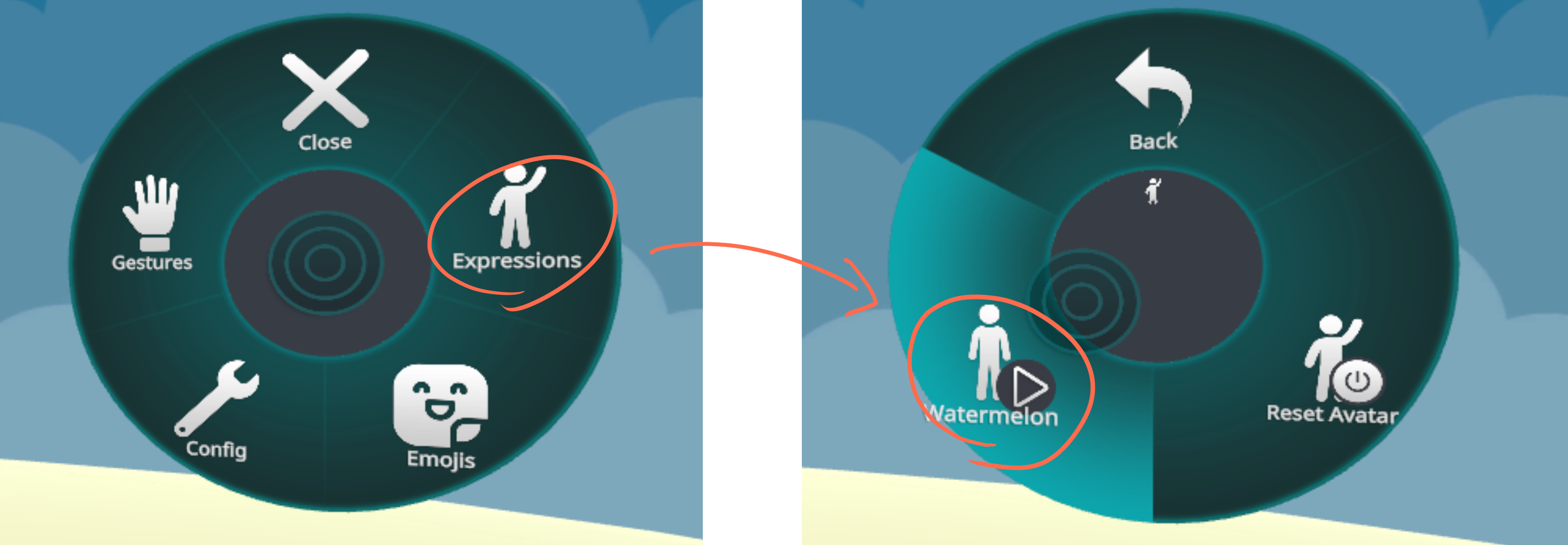
VRChat内にてアクションメニューを表示し、”Expressions”→”Watermelon”を押すことで右手に設定したスイカが表示されました!!


最後に
お疲れ様でした♪♪
今回はオブジェクトを一つ、表示/非表示ができるようになる設定をしてみました!
設定の最中も迷うこともなく簡単に設定ができたと思います!!
また、もっと凝った設定がしたい!!なんて方もいると思います。
こちらツールDL時に一緒に付いてくる解説PDFもわかりやすいのでぜひ読み込んでみてください♪♪
まだ使っていない方はぜひ!”Radial Inventory System″を使ってみてはいかがでしょうか!!
ではでは今回はここまで!!
最後までお読みいただきありがとうございました!!


















 おはまるじゃ!
おはまるじゃ!


