
皆からもっとチヤホヤされたいのじゃ!


あんまし撫でてもらえなくて・・・こゃん
ん~、じゃぁコンタクト機能を使って
撫でたくなるようなことをしよう!

ケーキちゃんがやりたいことはVRChatの機能”VRC Contact Receiver”を使うことで割かし簡単に設定できます。
今回はそんなContact機能を使った表情変更の方法を書いていこうと思います。
目次
用意するもの
Contactを設定するアバター
Contact機能を実装するアバターを用意してUnityプロジェクトにインポートしておきましょう。
私はいつもおなじみのAll_Alone_Kuro様制作のくろちゃん(分霊)ちゃんの改変モデルになります。

Contactで変更する表情
また表情のアニメーションファイルも用意しておきましょう。
私は今回はデレっと笑う表情を用意しました。

表情アニメーションファイルは以下のツールを使うことで簡単に作成もできます。
アバター3.0表情設定ツール”VRCAvatarEditor”
導入手順
VRC Contact Receiverの導入
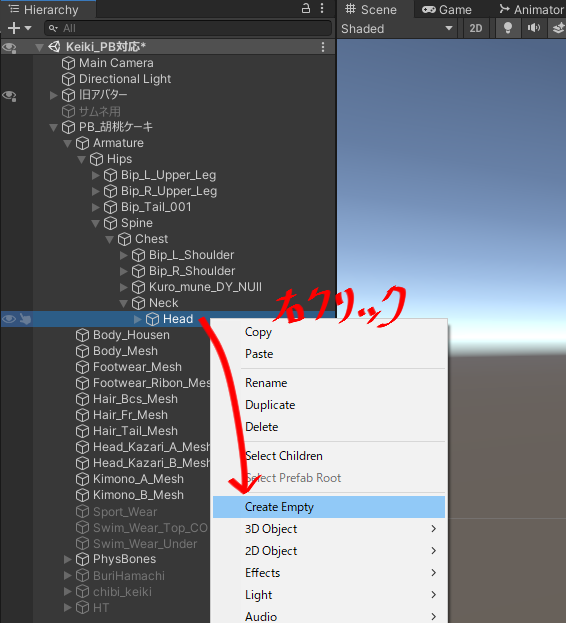
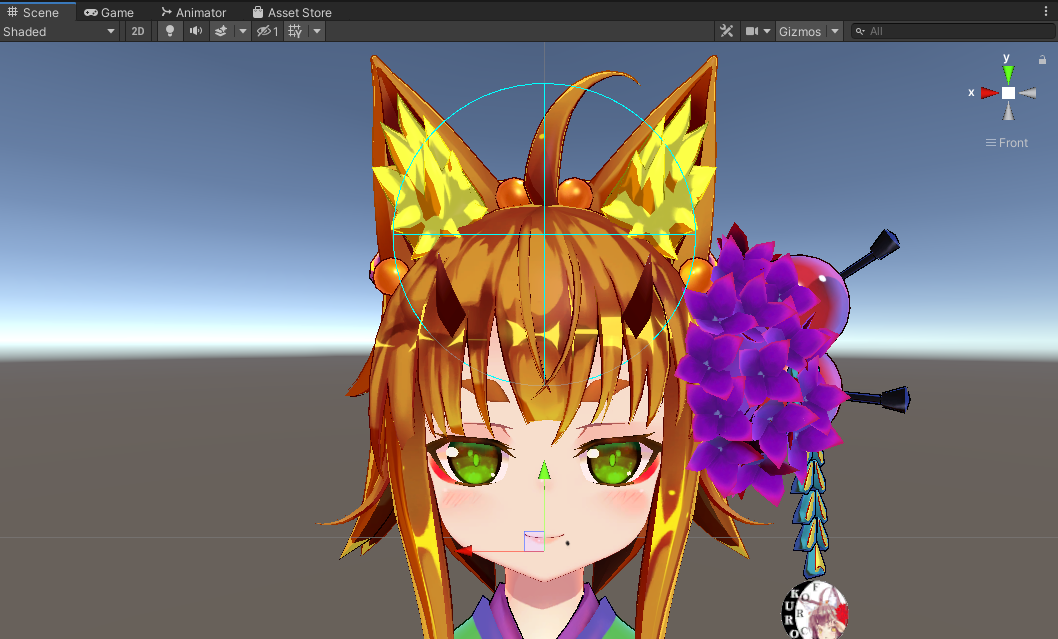
アバターのArmtureを開きHeadボーンまで行き右クリックからCreate Emptyを追加しましょう。
名前はわかりやすく”Head_Contact”にしました。

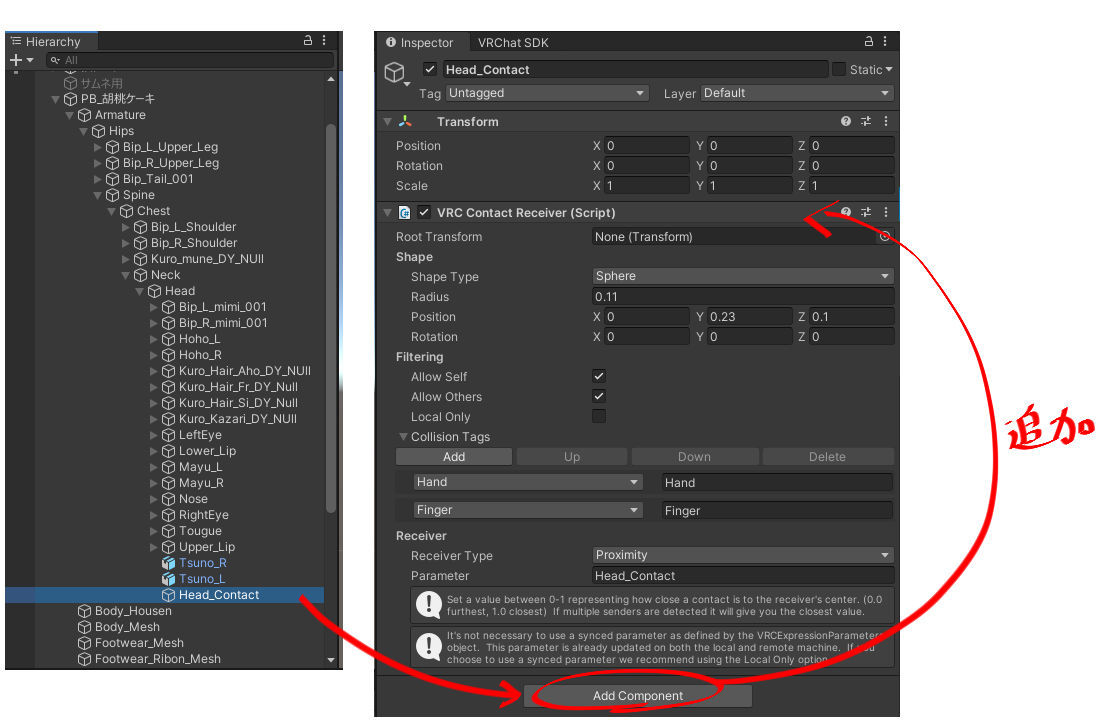
上記で追加した”Head_Contact”に右下の”Add Component”から”VRC Contact Receiver”を追加します。

軽く”VRC Contact Receiver”の説明をします。
今回使うこのContactとは何ぞやと、このReceiverに設定したものが触れたらアクションを起こすというようなコンポーネントになっております。

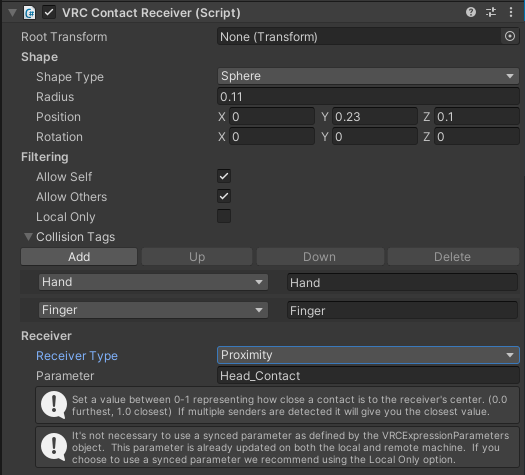
コンポーネントの中はこんな感じになっております。
●Root Transform:コンポーネントを適用するオブジェクト。Noneの場合はコンポーネントのあるオブジェクト
●Shape
・Shape Type:当たり判定部の形。Sphere(球)とCupsule(カプセル)がある
・Radius:当たり判定部の大きさ
・Positon,Rotation:当たり判定部の位置と角度
●Filtering
・Allow Self:自分が触った時に動く設定
・Allow Others:自分以外が触った時に動く設定
・Local Only:自分のみが触れる・見れる設定
・Collision Tags:ここで設定した箇所が触れたらアクションが開始する
●Receiver
・Receiver Type:パラメータの変化方法を設定できる
・Constant:Collision Tagsの設定箇所が範囲内にある場合Valueの値を出力する。それ以外0。
・OnEnter:Collision Tagsの設定箇所が範囲内に入った瞬間だけValueの値を出力する。それ以外0。
・Proximity:Collision Tagsの設定箇所が範囲内に近づくと0~1の間で出力する。
・Parameter:変更するパラメータ名
この内容を踏まえて設定したものが上記のコンポーネント画像になります。
今回の設定では”自分か相手の手か指が頭に近づいたらHead_Contactの値を0~1にする”となっております。
位置は撫でられたい部分がContactの中心になるように配置しましょう。

表情を変更する設定(FX)
ここからはアバターのFXレイヤーに設定をしていきます。
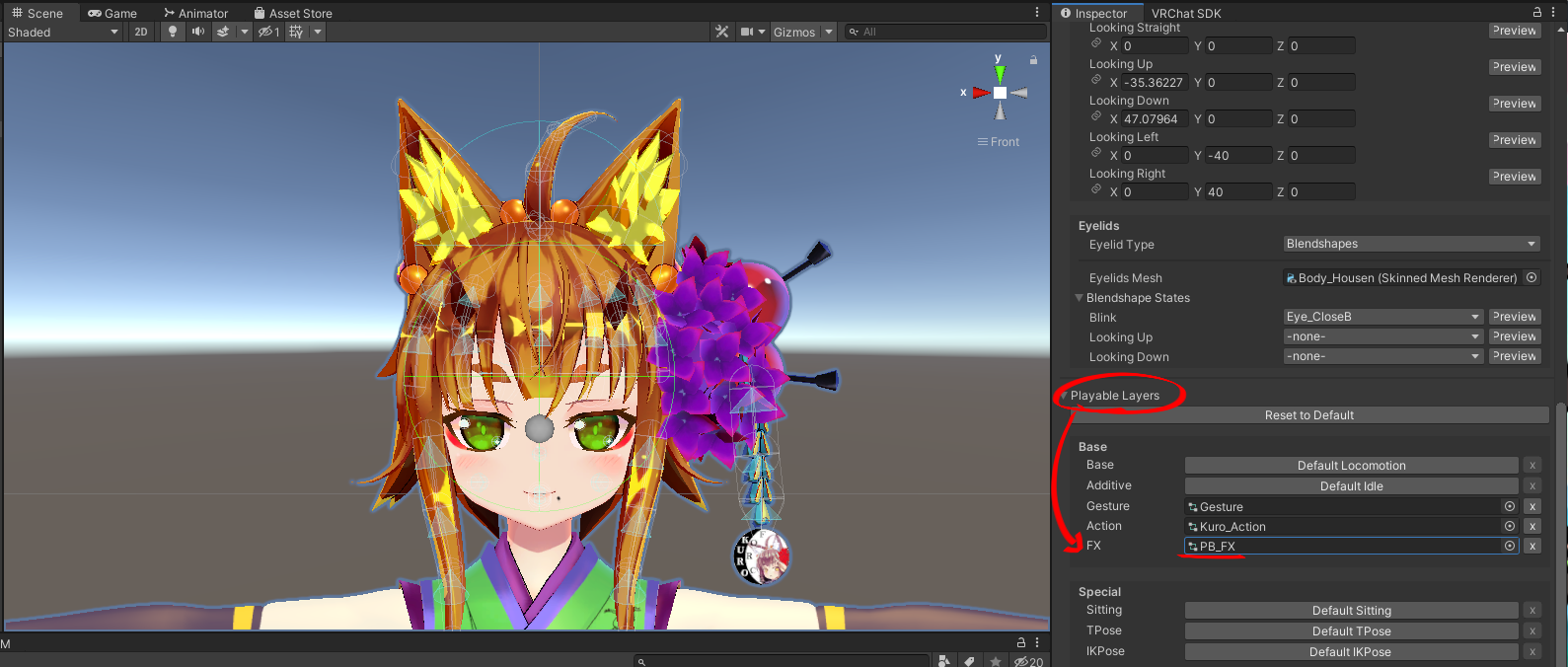
アバターのツリー構造の一番上を選択し”VRC Avatar Descriptor”内の”Playable Layers”を見ます。
ここのFXに設定してあるコントローラーをダブルクリックしてAnimatorタブを出しましょう。
もしFXが設定されていない場合は”VRCSDK”→”Examples3″→”Animarion”→”Controllers”→”vrc_AvatarV3HandsLayer2″をコピーしてFXに設定しましょう。

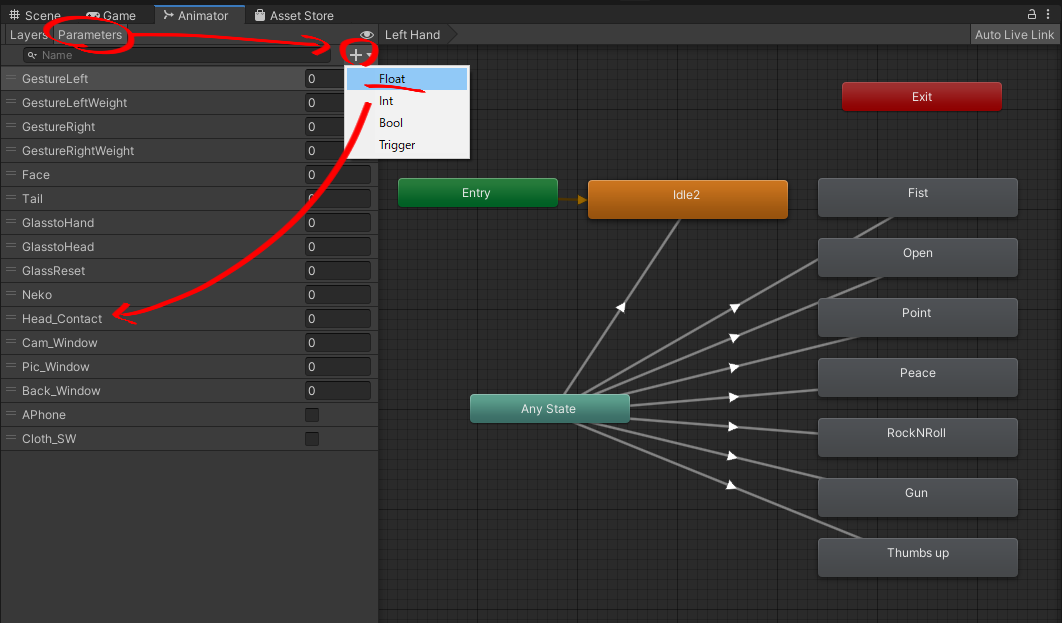
Animatorタブが開いたら左上のParameterタブにして、+ボタンからFloatを選択してパラメータを追加する。
パラメータ名は”VRC Contact Receiver”の”Parameter”で設定したものと同じ名前にしてください。

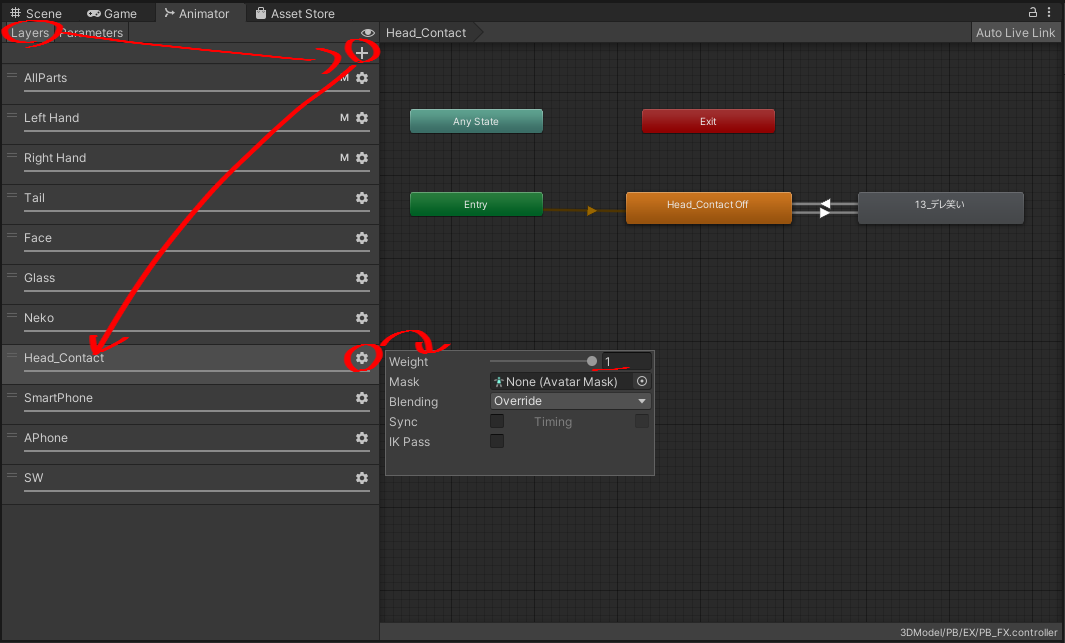
パラメータが追加できた後は、Layersタブに戻り+ボタンでLayerを増やします。(名前はわかりやすくしておきましょう。”Head_Contact”)
追加したLayerの歯車を押しWeightを1にしておきましょう。

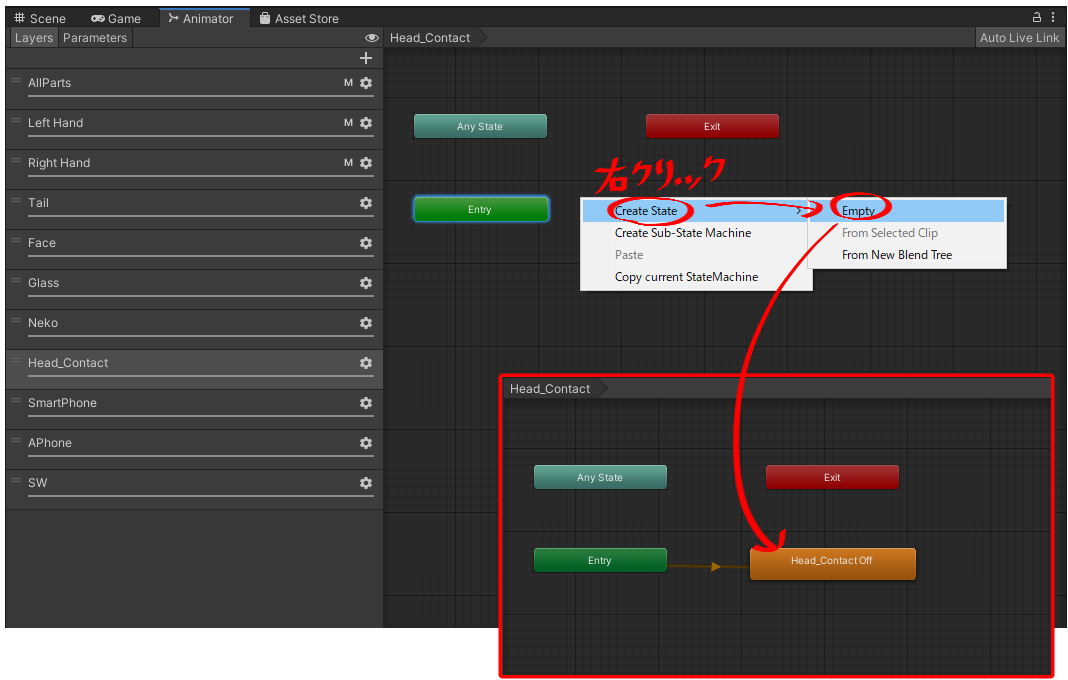
作ったLayer内で右クリックをして”Create State”→”Empty”を追加しましょう。(名前はHead_Contacr_Off)

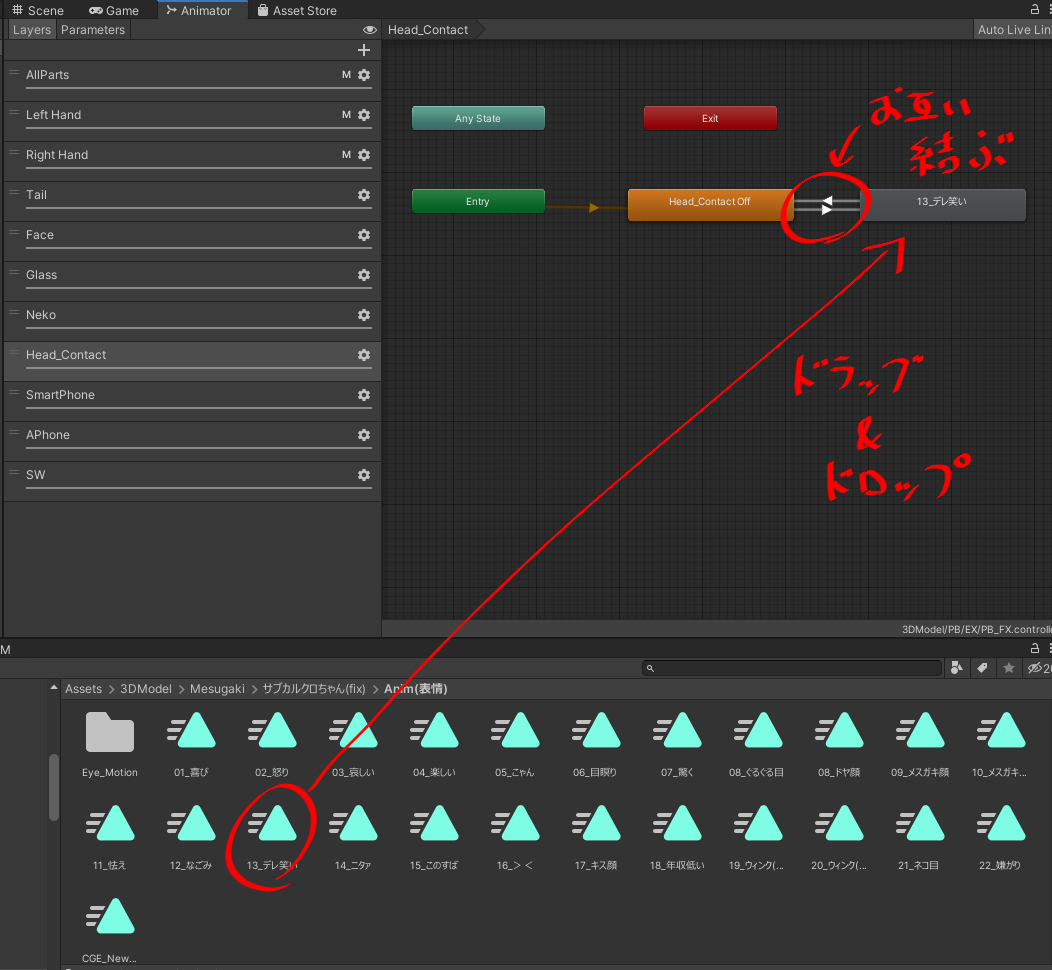
上記で作ったステートの隣に表情アニメーションをドラッグ&ドロップをします。
Head_Contact_Offを右クリックして”Make Transition”で表情ステートと線を結びましょう。

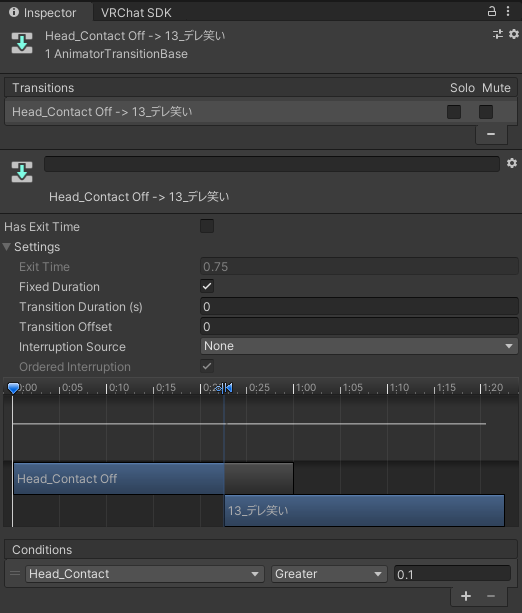
各種ステートの設定
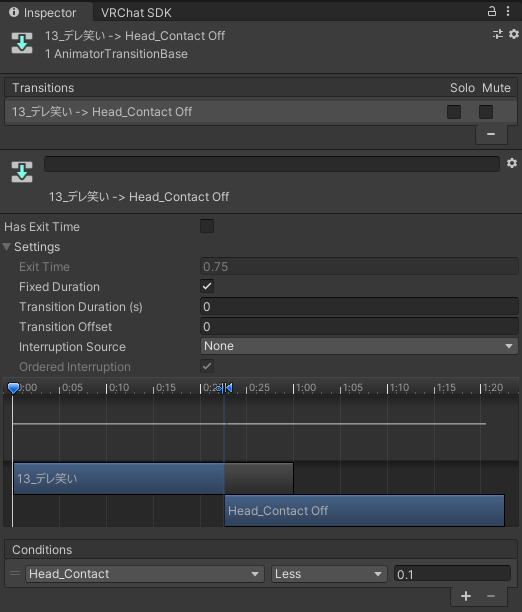
Head_Contact_Off→表情変更

Head_Contact_Off←表情変更

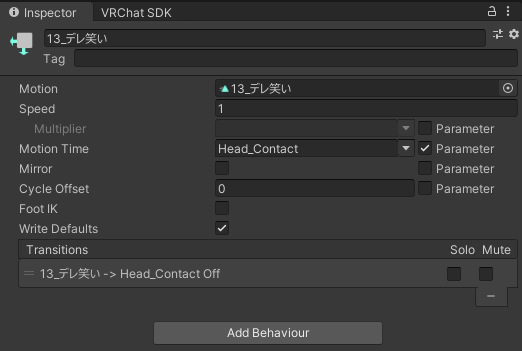
表情変更ステート

設定はこれで終了です♪


オマケ
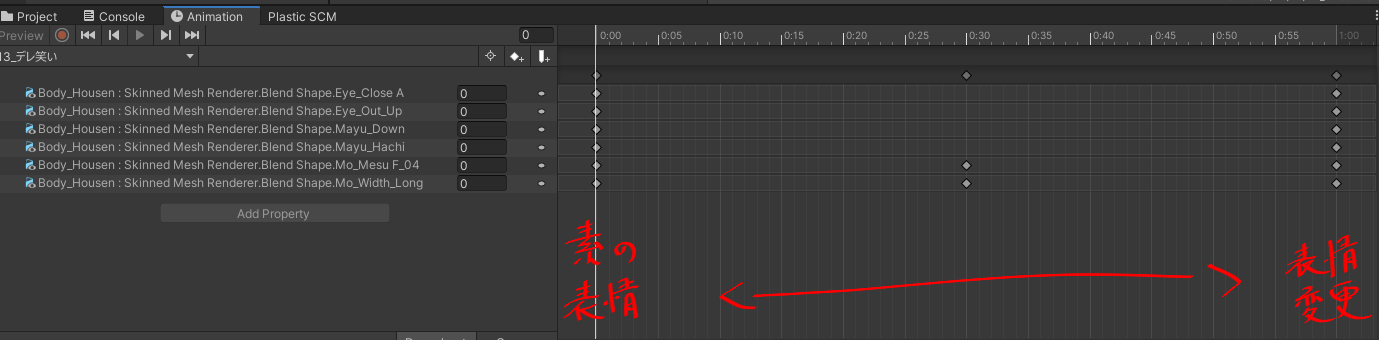
表情アニメーションを以下のように時間で変更するように調整すると
手が近づくにつれて表情をシームレスに変えることができます。

実際に動いているところはこんな感じ
お触り機能全開っ!

他にもいろんなことができると思うから
色々やってみようね!

今回使った”VRC Contact Receiver”で物を出したりしまったりすることもできるやり方もあるので、今後はそっちの記事も書こうかなと思っております!


















 おはまるじゃ!
おはまるじゃ!


